K4:Элементы ввода данных на формах
From In-Portal Developers Guide
m (1 версия) |
|||
| Line 1: | Line 1: | ||
{{toc | category = Работа с формами | sortkey = 001.001}} | {{toc | category = Работа с формами | sortkey = 001.001}} | ||
<!-- Пишите ПОСЛЕ этой строки, пожалуйста. Ничего не стирать! --> | <!-- Пишите ПОСЛЕ этой строки, пожалуйста. Ничего не стирать! --> | ||
| - | + | On each form used in the administrative console are elements for entering information. Elements for entering information are one of the main ways to edit records in the [[K4:Работа с базой данных|database]]. All elements for entering formation mentioned in this article are defined in the template "<code>incs/form_blocks.tpl</code>" (in platform, this template has been replaced with the template "<code>proj-base/incs/form_blocks.tpl</code>"). Each element is made up of '''2 parts''' - left and right. The left part contains: | |
| - | * | + | * Name of the field; |
| - | * | + | * Indicator whether field is required; |
| - | * | + | * Additional buttons (for example, to open <code>FCKEditor</code>); |
| - | + | The actual element for entering information is in the right side. Since there can be a lot of elements and ways to enter information, a separate block is created for each of them. In general form, all blocks like this are called "<code>inp_edit_<type></code>", where <code><type></code> is a word by which it's possible to tell what kind of block will be drawn. | |
| - | + | Each of the below listed blocks has several general parameters that will be listed further down. | |
{| class="prettytable" | {| class="prettytable" | ||
| - | ! | + | ! Parameter || Description |
|- | |- | ||
| - | | {{ConfigProperty|prefix|string}} || | + | | {{ConfigProperty|prefix|string}} || In this parameter, the [[K4:Unit Configs#Prefix|prefix]] of the [[K4:Unit Configs|unit config]] is set, whose record will be edited on the form. |
|- | |- | ||
| - | | {{ConfigProperty|field|string}} || | + | | {{ConfigProperty|field|string}} || Name of the field (from the [[K4:Работа с базой данных|database]] or [[K4:Unit Configs#VirtualFields|virtual field]]), the value of which will be shown or edited in this block. |
|- | |- | ||
| - | | {{ConfigProperty|title|string}} || | + | | {{ConfigProperty|title|string}} || Name of the phrase whose translation will be shown in the left part of the block as the name of the field for the user. In accordance with [[K4:Назначение имён|naming conventions]] the name of the phrase must start with "<code>la_fld_</code>". |
|- | |- | ||
| - | | {{ConfigProperty|is_last|int}} || | + | | {{ConfigProperty|is_last|int}} || This parameter makes it possible to indicate that this form element is the last one in the form. Usually such elements are formatted in a special way. |
|} | |} | ||
Revision as of 01:58, 27 April 2009
| ||
|---|---|---|
| Статьи в этой категории | ||
|
On each form used in the administrative console are elements for entering information. Elements for entering information are one of the main ways to edit records in the database. All elements for entering formation mentioned in this article are defined in the template "incs/form_blocks.tpl" (in platform, this template has been replaced with the template "proj-base/incs/form_blocks.tpl"). Each element is made up of 2 parts - left and right. The left part contains:
- Name of the field;
- Indicator whether field is required;
- Additional buttons (for example, to open
FCKEditor);
The actual element for entering information is in the right side. Since there can be a lot of elements and ways to enter information, a separate block is created for each of them. In general form, all blocks like this are called "inp_edit_<type>", where <type> is a word by which it's possible to tell what kind of block will be drawn.
Each of the below listed blocks has several general parameters that will be listed further down.
| Parameter | Description |
|---|---|
prefix (string) | In this parameter, the prefix of the unit config is set, whose record will be edited on the form. |
field (string) | Name of the field (from the database or virtual field), the value of which will be shown or edited in this block. |
title (string) | Name of the phrase whose translation will be shown in the left part of the block as the name of the field for the user. In accordance with naming conventions the name of the phrase must start with "la_fld_".
|
is_last (int) | This parameter makes it possible to indicate that this form element is the last one in the form. Usually such elements are formatted in a special way. |
inp_label
Данный блок предназначен для вывода значения какого либо поля, без возможности его редактирования на форме.
| параметр | описание |
|---|---|
hint_label (string) | Название фразы, перевод которой должен быть показан в качестве подсказки справа от поля ввода. |
as_label (int) | Если данный параметр установлен, то значение в поле будет интерпретировано как название фразы и будет переведено перед отображением на форме. |
currency (string) | Для полей, содержащих цену позволяет задать ISO код валюты, в которой нужно показывать значение данного поля (значение автоматически пересчитывается в зависимости от куса указанной валюты к курсу основной валюты сайта). Также можно передать значение "selected", что приведёт к тому, что цена будет выводиться в валюте, которую выбрал пользователь. Например будет выведено "USD 15.11", когда в базе данных будет значение "15.11".
|
style (string) | Оформление поля с помощью стандартных стилей (HTML элемент). |
format (string) | Данный параметр позволяет задать другой формат вывода данных для поля. Формат, переданный в блоке, является более приоритетным, чем формат указанный в unit config. |
nl2br (int) | При передаче данного параметра на выводимое значение будет применена функция nl2br. |
inp_id_label
Данный блок полностью идентичен функциональности блоку inp_label, но результат работы блока будет виден на форме только тогда, когда в поле будет значение. Этот блок обычно используется для отображения значения основного поля (primary key) таблицы.
inp_edit_box
Простой edit box (<input type="text">).| параметр | описание |
|---|---|
subfield (string) | Может служить для обработки массива хранящегося в базе данных в сериализованного виде. Например на форме ввода находиться несколько inp_edit_box но с разными значениям данного параметра. Написав соответствующий метод для обработки полей, результат ввода данных можно будет сохранить в одном поле базы данных. Пример можно найти в In-Portal в секции "Configuration -> Stylesheets -> Edit".
|
class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
format (string) | Данный параметр позволяет задать другой формат вывода данных для поля. Формат, переданный в блоке, является более приоритетным, чем формат указанный в unit config. |
maxlength (int) | Максимальное количество символов, вводимых в текстовом поле (HTML элемент). По умолчанию не задано. |
onblur (string) | Позволяет задать обработчик события "onblur" (HTML элемент).
|
size (int) | Ширина поля ввода в символах (HTML элемент). |
onkeyup (string) | Позволяет задать обработчик события "onkeyup" (HTML элемент).
|
onchange (string) | Позволяет задать обработчик события "onchange" (HTML элемент).
|
style (string) | Оформление поля с помощью стандартных стилей (HTML элемент). |
hint_label (string) | Название фразы, перевод которой должен быть показан в качестве подсказки справа от поля ввода. |
inp_edit_box_ml
Простой edit box, но с кнопкой открытия всплывающего окна (popup) для ввода значения поля на других языках. Используется для многоязычных сайтов (<input type="text">).| параметр | описание |
|---|---|
class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
size (int) | Ширина поля ввода в символах (HTML элемент). |
maxlength (int) | Максимальное количество символов, вводимых в текстовом поле (HTML элемент). По умолчанию не задано. |
style (string) | Оформление поля с помощью стандартных стилей (HTML элемент). |
onblur (string) | Позволяет задать обработчик события "onblur" (HTML элемент).
|
inp_edit_password
Поле для ввода пароля (<input type="password">).| параметр | описание |
|---|---|
class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
size (int) | Ширина поля ввода в символах (HTML элемент). |
style (string) | Оформление поля с помощью стандартных стилей (HTML элемент). |
hint_label (string) | Название фразы, перевод которой должен быть показан в качестве подсказки справа от поля ввода. |
inp_edit_upload
Используется для загрузки (upload) одного файла (<input type="file">).| параметр | описание |
|---|---|
class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
size (int) | Ширина поля ввода в символах (HTML элемент). |
style (string) | Оформление поля с помощью стандартных стилей (HTML элемент). Для данного блока по умолчанию равно "width: 100%; height: 45px;".
|
inp_edit_hidden
(<input type="hidden">)
| параметр | описание |
|---|---|
db (int) | Если данный параметр передан, то значение в поле не будет обработано форматером перед выводом на экран. |
inp_edit_date
Используется для ввода даты, в указанном при настройке поля, формате (<input type="text">).| параметр | описание |
|---|---|
class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
inp_edit_time
Используется для ввода времени, в указанном при настройке поля, формате (<input type="text">).| параметр | описание |
|---|---|
class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
inp_edit_date_time
Используется для ввода даты и времени, в указанном при настройке поля, формате (<input type="text">).| параметр | описание |
|---|---|
class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
inp_edit_textarea
Используется для ввода (<textarea> </textarea>).| параметр | описание |
|---|---|
class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
format (string) | Данный параметр позволяет задать другой формат вывода данных для поля. Формат, переданный в блоке, является более приоритетным, чем формат указанный в unit config. |
edit_template (string) | Данный параметр позволяет задавать шаблон, используемый для редактирования данного поля. По умолчанию равен "popups/editor", т.е. где находиться FCKEditor. Доступен начиная с Core v 4.3.1.
|
allow_html (string) | Если значение данного параметра будет равно "allow_html" (что является значением по умолчанию), то слева от поля будет показана специальная пиктограмма. При нажатии на данную пиктограмму во всплывающем окне (popup) будет открыт FCKEditor.
|
style (string) | Оформление поля с помощью стандартных стилей (HTML элемент). Для данного блока по умолчанию равно "width: 100%; height: 45px;".
|
control_options (string) | Данный параметр позволяет задать минимальную и максималную высоту (в пикселях) для данного элемента в виде JavaScript объекта, напр. "{min_height: 200, max_height: 300}". В последсвии это значение будет использоваться при изменении размера (resize) формы. Данный параметр доступен только начиная с Core v 4.2.0.
|
inp_edit_textarea_ml
Используется для ввода текста, но с кнопкой открытия всплывающего окна (popup) для ввода значения поля на других языках. Используется для многоязычных сайтов (<textarea> </textarea>).| параметр | описание |
|---|---|
class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
format (string) | Данный параметр позволяет задать другой формат вывода данных для поля. Формат, переданный в блоке, является более приоритетным, чем формат указанный в unit config. |
allow_html (string) | Если значение данного параметра будет равно "allow_html" (что является значением по умолчанию), то слева от поля будет показана специальная пиктограмма. При нажатии на данную пиктограмму во всплывающем окне (popup) будет открыт FCKEditor.
|
style (string) | Оформление поля с помощью стандартных стилей (HTML элемент). Для данного блока по умолчанию равно "width: 100%; height: 45px;".
|
control_options (string) | Данный параметр позволяет задать минимальную и максимальную высоту (в пикселях) для данного элемента в виде JavaScript объекта, напр. "{min_height: 200, max_height: 300}". В последсвии это значение будет использоваться при изменении размера (resize) формы. Данный параметр доступен только начиная с Core v 4.2.0.
|
cols (int) | Позволяет задать количество столбцов в элементе (HTML элемент). |
rows (int) | Позволяет задать количество строк в элементе (HTML элемент). |
inp_edit_fck
Поле редактируемое с помощью интегрированногоFCKEditor.| параметр | описание |
|---|---|
bgcolor (string) | Данный параметр позволяет задать цвет фона окна редактирования в FCKEditor.
|
control_options (string) | Данный параметр позволяет задать минимальную и максимальную высоту (в пикселях) для данного элемента в виде JavaScript объекта, напр. "{min_height: 200, max_height: 300}". В последсвии это значение будет использоваться при изменении размера (resize) формы. Данный параметр доступен только начиная с Core v 4.2.0.
|
inp_edit_user
Используется для выбора пользователя (в базе будет храниться егоID). Рядом находящаяся кнопка открывает список пользователей, в котором выбирается требуемый (<input type="text">).| параметр | описание |
|---|---|
class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
onkeyup (string) | Позволяет задать обработчик события "onkeyup" (HTML элемент).
|
size (int) | Ширина поля ввода в символах (HTML элемент). |
inp_edit_category
Данный блок позволяет выбрать категорию, используя всплывающее окно (popup) со списком категорий. В результате в качестве значения поля будет ID выбранной категории, но на форме будет показываться путь к ней.inp_edit_options
DropDown (<select> </select>).| параметр | описание |
|---|---|
onchange (string) | Позволяет задать обработчик события "onchange" (HTML элемент).
|
has_empty (int) | Если задан, то данный параметр говорит о том, что перед списком опций будет автоматически добавлена пустая опция. |
empty_value (int) | Данный параметр позволяет задать значение (value) пустой опции, в случае, когда она будет автоматически добавлена.
|
style (string) | Оформление поля с помощью стандартных стилей (HTML элемент). |
inp_edit_multioptions
Multiple DropDown (<select multiple> </select>).| параметр | описание |
|---|---|
onchange (string) | Позволяет задать обработчик события "onchange" (HTML элемент).
|
has_empty (int) | Если задан, то данный параметр говорит о том, что перед списком опций будет автоматически добавлена пустая опция. |
empty_value (int) | Данный параметр позволяет задать значение (value) пустой опции, в случае, когда она будет автоматически добавлена.
|
style (string) | Оформление поля с помощью стандартных стилей (HTML элемент). |
inp_edit_radio
Дает возможность сделать выбор значения с помощью Radio Buttons (<input type="radio">).| параметр | описание |
|---|---|
onchange (string) | Позволяет задать обработчик события "onchange" (HTML элемент).
|
onclick (string) | Позволяет задать обработчик события "onclick" (HTML элемент).
|
inp_edit_checkbox
Дает возможность сделать выбор значения с помощью CheckBox (<input type="checkbox">).| параметр | описание |
|---|---|
onchange (string) | Позволяет задать обработчик события "onchange" (HTML элемент).
|
onclick (string) | Позволяет задать обработчик события "onclick" (HTML элемент).
|
field_class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
inp_edit_checkboxes
Дает возможность сделать выбор значений с помощью нескольких CheckBoxes (<input type="checkbox">).| параметр | описание |
|---|---|
no_empty (int) | Если передать, то не будет напечатана опция с пустым значением. Позволяет решать проблему с некорректно заданной (в unit config) пустой опцией (в случае, когда раньше вместо этого блока использовался блок inp_edit_options). |
inp_edit_checkbox_allow_html
В Platform не используется, используется в In-Portal при редактировании рецензий товара.
| параметр | описание |
|---|---|
field_class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
inp_edit_weight
Используется для ввода веса согласно значению поля UnitSystem в таблице Language. Если выбрана Американская система, то показывается 2 поля для ввода lbs и oz, если Европейская то показывается одно поле для ввода kg.| параметр | описание |
|---|---|
subfield (string) | Может служить для обработки массива хранящегося в базе данных в сериализованного виде. Например на форме ввода находиться несколько inp_edit_box но с разными значениям данного параметра. Написав соответствующий метод для обработки полей, результат ввода данных можно будет сохранить в одном поле базы данных. Пример можно найти в In-Portal в секции "Configuration -> Stylesheets -> Edit".
|
class (string) | Указавается стилевой класс для отображения поля ввода (HTML элемент). |
maxlength (int) | Максимальное количество символов, вводимых в текстовом поле (HTML элемент). По умолчанию не задано. |
size (int) | Ширина поля ввода в символах (HTML элемент). Для данного блока по умолчанию равно "15". |
inp_edit_swf_upload
Используется для загрузки файлов большого размера или большого количества файлов одновременно. Во время загрузки показывает progress bar c процессом загрузки каждого файла на сервер. Перед использованием данного блока необходимо убедиться, что подключены файлы "js/swfobject.js" и "js/uploader.js". Если такие файлы не подключены, то это можно сделать используя следующий код:
<script type="text/javascript" src="js/swfobject.js"></script> <script type="text/javascript" src="js/uploader.js"></script>
Приведённый выше код следует разместить после объявления панели инструментов (toolbar).
| параметр | описание |
|---|---|
class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
style (string) | Оформление поля с помощью стандартных стилей (HTML элемент). |
inp_edit_picker
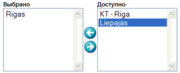
Данный блок представляет из себя два поля в одном из которых находятся выбранные элементы, а во втором все доступные элементы за исключением уже выбранных. Блок позволяет выбрать несколько элементов одновременно и перенести их во второй список. Более подробная информация об этом блоке доступна в этой статье.| параметр | описание |
|---|---|
style (string) | Оформление поля с помощью стандартных стилей (HTML элемент). Для данного блока по умолчанию равно "width: 225px;". |
size (int) | Ширина поля ввода в символах (HTML элемент). Для данного блока по умолчанию равно "15". |
optprefix (string) | Префикс, данные которого будут использованы для заполнения списка доступных и выбранных опций. |
option_key_field (string) | Поле, объявленное в unit config префикса опций, которое содержит идентификатор (ID) опции.
|
option_value_field (string) | Поле, объявленное в unit config префикса опций, которое содержит название опции. |
inp_edit_minput
Блок используется для класса, который предназначен для ввода списка дополнительных данных в схожем формате, характеризующих основной предмет. Например, человек (people) - это пример основной сущности, а список его детей (children) - это пример дополнительной сущности. Т.е. ребенок (children) это подчинённый префикс для главного префикса people. Более подробная информация об этом блоке доступна в этой статье.| параметр | описание | ||
|---|---|---|---|
format (string) | Значением данного параметра является строка, которая может состоять из названий полей (зарегистрированных в шаблоне при помощи метода registerControl) и любого текста. Название каждого поля должно быть заключено в символы "#". Например "#ChildFullName# #ChildBirthDate_date#". Фразы использовать нельзя, т.к. они не обрабатываются.
| ||
style (string) | Оформление поля с помощью стандартных стилей (HTML элемент). Для данного блока по умолчанию равно "width: 100%; height: 45px;".
| ||
allow_add (int) | Можно разрешить/запретить добавление элементов списка, по умолчанию разрешено. | ||
allow_edit (int) | Можно разрешить/запретить редактирование элементов списка, по умолчанию разрешено. | ||
allow_delete (int) | Можно разрешить/запретить удаление элементов списка, по умолчанию разрешено. | ||
allow_move (int) | Можно разрешить/запретить перемещение элементов вверх и вниз в списке, по умолчанию разрешено. Добавлен начиная с Core v 4.3.1.
|
inp_edit_filler
Данный блок заполняет градиентом свободное пространство во всплывающих окнах (popups).
| параметр | описание |
|---|---|
control_options (string) | Данный параметр позволяет задать минимальную и максималную высоту (в пикселях) для данного элемента в виде JavaScript объекта, напр. "{min_height: 200, max_height: 300}". В последсвии это значение будет использоваться при изменении размера (resize) формы. Данный параметр доступен только начиная с Core v 4.2.0.
|