K4:Элементы ввода данных на формах
From In-Portal Developers Guide
(дополнение) |
|||
| Line 1: | Line 1: | ||
{{toc | category = Работа с формами | sortkey = 001.001}} | {{toc | category = Работа с формами | sortkey = 001.001}} | ||
<!-- Пишите ПОСЛЕ этой строки, пожалуйста. Ничего не стирать! --> | <!-- Пишите ПОСЛЕ этой строки, пожалуйста. Ничего не стирать! --> | ||
| - | + | На каждой, использующейся в административной консоли, форме встречаются элементы ввода. Элементы ввода являются одним из основных способов редактирования записей из [[K4:Работа с базой данных|базы данных]]. Все упомянутые в данной статье элементы ввода объявлены в шаблоне "<code>incs/form_blocks.tpl</code>" (в платформе этот шаблон заменён шаблоном "<code>proj-base/incs/form_blocks.tpl</code>"). Каждый элемент состоит из '''2 частей''' - левой и правой. В левой части находиться: | |
| - | * | + | * название поля; |
| - | * | + | * пометка о том, что поле является обязательным к заполнению; |
| - | * | + | * дополнительные кнопки (напр. открытия <code>FCKEditor</code>); |
| - | + | В правой части находиться сам элемент ввода. Т.к. элементов и способов ввода информации может быть много, то на каждый из них создан отдельный блок. В общей форме все такого рода блоки называются "<code>inp_edit_<type></code>", где <code><type></code> - это слово, по которому можно узнать, что за блок будет нарисован. | |
| - | + | У всех, из ниже перечисленных блоков есть несколько общих параметров, которые будут перечислены далее. | |
{| class="prettytable" | {| class="prettytable" | ||
| - | ! | + | ! параметр || описание |
|- | |- | ||
| - | | {{ConfigProperty|prefix|string}} || | + | | {{ConfigProperty|prefix|string}} || В данном параметре задаётся [[K4:Unit Configs#Prefix|префикс]] того [[K4:Unit Configs|unit config]], чья запись будет редактироваться на форме. |
|- | |- | ||
| - | | {{ConfigProperty|field|string}} || | + | | {{ConfigProperty|field|string}} || Название поля (из [[K4:Работа с базой данных|базы данных]] или [[K4:Unit Configs#VirtualFields|виртуального]]), значение которого будет показано или будет редактироваться в этом блоке. |
|- | |- | ||
| - | | {{ConfigProperty|title|string}} || | + | | {{ConfigProperty|title|string}} || Название фразы, перевод которой будет отображён в левой части блока в качестве названия поля для пользователей. Согласно [[K4:Назначение имён|правилам назначения имён]] название фразы должно начинаться с "<code>la_fld_</code>". |
|- | |- | ||
| - | | {{ConfigProperty|is_last|int}} || | + | | {{ConfigProperty|is_last|int}} || Данный параметр позволяет указать, что этот элемент на форме является последним. Обычно такие элементы оформляются специальным образом. |
|} | |} | ||
== inp_label == | == inp_label == | ||
| - | + | Данный блок предназначен для вывода значения какого либо поля, без возможности его редактирования на форме.{{clear}} | |
{| class="prettytable" | {| class="prettytable" | ||
| - | ! | + | ! параметр || описание |
|- | |- | ||
| - | | {{ConfigProperty|hint_label|string}} || | + | | {{ConfigProperty|hint_label|string}} || Название фразы, перевод которой должен быть показан в качестве подсказки справа от поля ввода. |
|- | |- | ||
| - | | {{ConfigProperty|as_label|int}} || | + | | {{ConfigProperty|as_label|int}} || Если данный параметр установлен, то значение в поле будет интерпретировано как название фразы и будет переведено перед отображением на форме. |
|- | |- | ||
| - | | {{ConfigProperty|currency|string}} || | + | | {{ConfigProperty|currency|string}} || Для полей, содержащих [[K4:ProductsPricing#Price|цену]] позволяет задать [[K4:Currencies#ISO|<code>ISO</code> код валюты]], в которой нужно показывать значение данного поля (значение автоматически пересчитывается в зависимости от куса указанной валюты к курсу [[K4:Currencies#IsPrimary|основной валюты]] сайта). Также можно передать значение "<code>selected</code>", что приведёт к тому, что цена будет выводиться в валюте, которую выбрал пользователь. Например будет выведено "<code>USD 15.11</code>", когда в базе данных будет значение "<code>15.11</code>". |
|- | |- | ||
| - | | {{ConfigProperty|style|string}} || | + | | {{ConfigProperty|style|string}} || Оформление поля с помощью стандартных стилей ([http://manual.prod.intechnic.lv/html4/present/styles.html#adef-style HTML элемент]). |
|- | |- | ||
| - | | {{ConfigProperty|format|string}} || | + | | {{ConfigProperty|format|string}} || Данный параметр позволяет задать другой формат вывода данных для поля. Формат, переданный в блоке, является более приоритетным, чем формат указанный в [[K4:Unit Configs#Fields|unit config]]. |
|- | |- | ||
| - | | {{ConfigProperty|nl2br|int}} || | + | | {{ConfigProperty|nl2br|int}} || При передаче данного параметра на выводимое значение будет применена функция [http://php.prod.intechnic.lv/manual/en/function.nl2br.php nl2br]. |
| + | |||
| + | |- | ||
| + | | {{ConfigProperty|no_special|int}} || При передаче данного параметра на выводимое значение не будет применена функция [http://php.prod.intechnic.lv/manual/en/function.htmlspecialchars.php htmlspecialchars]. Параметр добавлен начиная с [[K4:Core v 5.0.0|Core v 5.0.0]]. | ||
|} | |} | ||
== inp_id_label == | == inp_id_label == | ||
| - | + | Данный блок полностью идентичен функциональности блоку [[#inp_label|inp_label]], но результат работы блока будет виден на форме только тогда, когда в поле будет значение. Этот блок обычно используется для отображения значения основного поля (primary key) таблицы. | |
== inp_edit_box == | == inp_edit_box == | ||
| - | [[Image:Inp_edit_box.jpg|thumb|left|]] | + | [[Image:Inp_edit_box.jpg|thumb|left|]] Простой edit box (<code><input type="text"></code>).{{clear}} |
{| class="prettytable" | {| class="prettytable" | ||
| - | ! | + | ! параметр || описание |
|- | |- | ||
| - | | {{ConfigProperty|subfield|string}} || | + | | {{ConfigProperty|subfield|string}} || Может служить для обработки массива хранящегося в базе данных в сериализованного виде. Например на форме ввода находиться несколько [[#inp_edit_box|inp_edit_box]] но с разными значениям данного параметра. Написав соответствующий метод для обработки полей, результат ввода данных можно будет сохранить в одном поле базы данных. Пример можно найти в In-Portal в секции "<code>Configuration -> Stylesheets -> Edit</code>". |
|- | |- | ||
| - | | {{ConfigProperty|class|string}} || | + | | {{ConfigProperty|class|string}} || Указывается стилевой класс для отображения поля ввода ([http://manual.prod.intechnic.lv/html4/struct/global.html#h-7.5.2 HTML элемент]). |
|- | |- | ||
| - | | {{ConfigProperty|format|string}} || | + | | {{ConfigProperty|format|string}} || Данный параметр позволяет задать другой формат вывода данных для поля. Формат, переданный в блоке, является более приоритетным, чем формат указанный в [[K4:Unit Configs#Fields|unit config]]. |
|- | |- | ||
| - | | {{ConfigProperty|maxlength|int}} || | + | | {{ConfigProperty|maxlength|int}} || Максимальное количество символов, вводимых в текстовом поле ([http://manual.prod.intechnic.lv/html4/interact/forms.html#adef-maxlength HTML элемент]). По умолчанию не задано. |
|- | |- | ||
| - | | {{ConfigProperty|onblur|string}} || | + | | {{ConfigProperty|onblur|string}} || Позволяет задать обработчик события "<code>onblur</code>" ([http://manual.prod.intechnic.lv/html4/interact/scripts.html#adef-onblur HTML элемент]). |
|- | |- | ||
| - | | {{ConfigProperty|size|int}} || | + | | {{ConfigProperty|size|int}} || Ширина поля ввода в символах ([http://manual.prod.intechnic.lv/html4/interact/forms.html#adef-size-INPUT HTML элемент]). |
|- | |- | ||
| - | | {{ConfigProperty|onkeyup|string}} || | + | | {{ConfigProperty|onkeyup|string}} || Позволяет задать обработчик события "<code>onkeyup</code>" ([http://manual.prod.intechnic.lv/html4/interact/scripts.html#adef-onkeyup HTML элемент]). |
|- | |- | ||
| - | | {{ConfigProperty|onchange|string}} || | + | | {{ConfigProperty|onchange|string}} || Позволяет задать обработчик события "<code>onchange</code>" ([http://manual.prod.intechnic.lv/html4/interact/scripts.html#adef-onchange HTML элемент]). |
|- | |- | ||
| - | | {{ConfigProperty|style|string}} || | + | | {{ConfigProperty|style|string}} || Оформление поля с помощью стандартных стилей ([http://manual.prod.intechnic.lv/html4/present/styles.html#adef-style HTML элемент]). |
|- | |- | ||
| - | | {{ConfigProperty|hint_label|string}} || | + | | {{ConfigProperty|hint_label|string}} || Название фразы, перевод которой должен быть показан в качестве подсказки справа от поля ввода. |
|} | |} | ||
== inp_edit_box_ml == | == inp_edit_box_ml == | ||
| - | [[Image:Inp_edit_box_ml.jpg|thumb|left|]] | + | [[Image:Inp_edit_box_ml.jpg|thumb|left|]] Простой edit box, но с кнопкой открытия всплывающего окна (<code>popup</code>) для ввода значения поля на других языках. Используется для многоязычных сайтов (<code><input type="text"></code>).{{clear}} |
| + | |||
{| class="prettytable" | {| class="prettytable" | ||
| - | ! | + | ! параметр || описание |
|- | |- | ||
| - | | {{ConfigProperty|class|string}} || | + | | {{ConfigProperty|class|string}} || Указывается стилевой класс для отображения поля ввода ([http://manual.prod.intechnic.lv/html4/struct/global.html#h-7.5.2 HTML элемент]). |
|- | |- | ||
| - | | {{ConfigProperty|size|int}} || | + | | {{ConfigProperty|size|int}} || Ширина поля ввода в символах ([http://manual.prod.intechnic.lv/html4/interact/forms.html#adef-size-INPUT HTML элемент]). |
|- | |- | ||
| - | | {{ConfigProperty|maxlength|int}} || | + | | {{ConfigProperty|maxlength|int}} || Максимальное количество символов, вводимых в текстовом поле ([http://manual.prod.intechnic.lv/html4/interact/forms.html#adef-maxlength HTML элемент]). По умолчанию не задано. |
|- | |- | ||
| - | | {{ConfigProperty|style|string}} || | + | | {{ConfigProperty|style|string}} || Оформление поля с помощью стандартных стилей ([http://manual.prod.intechnic.lv/html4/present/styles.html#adef-style HTML элемент]). |
|- | |- | ||
| - | | {{ConfigProperty|onblur|string}} || | + | | {{ConfigProperty|onblur|string}} || Позволяет задать обработчик события "<code>onblur</code>" ([http://manual.prod.intechnic.lv/html4/interact/scripts.html#adef-onblur HTML элемент]). |
|} | |} | ||
== inp_edit_password == | == inp_edit_password == | ||
| - | [[Image:Inp_edit_box.jpg|thumb|left|]] | + | [[Image:Inp_edit_box.jpg|thumb|left|]] Поле для ввода пароля (<code><input type="password"></code>).{{clear}} |
{| class="prettytable" | {| class="prettytable" | ||
| - | ! | + | ! параметр || описание |
|- | |- | ||
| - | | {{ConfigProperty|class|string}} || | + | | {{ConfigProperty|class|string}} || Указывается стилевой класс для отображения поля ввода ([http://manual.prod.intechnic.lv/html4/struct/global.html#h-7.5.2 HTML элемент]). |
|- | |- | ||
| - | | {{ConfigProperty|size|int}} || | + | | {{ConfigProperty|size|int}} || Ширина поля ввода в символах ([http://manual.prod.intechnic.lv/html4/interact/forms.html#adef-size-INPUT HTML элемент]). |
|- | |- | ||
| - | | {{ConfigProperty|style|string}} || | + | | {{ConfigProperty|style|string}} || Оформление поля с помощью стандартных стилей ([http://manual.prod.intechnic.lv/html4/present/styles.html#adef-style HTML элемент]). |
|- | |- | ||
| - | | {{ConfigProperty|hint_label|string}} || | + | | {{ConfigProperty|hint_label|string}} || Название фразы, перевод которой должен быть показан в качестве подсказки справа от поля ввода. |
|} | |} | ||
== inp_edit_upload == | == inp_edit_upload == | ||
| - | [[Image:Inp_edit_upload.jpg|thumb|left|]] | + | [[Image:Inp_edit_upload.jpg|thumb|left|]] Используется для загрузки (<code>upload</code>) одного файла (<code><input type="file"></code>).{{clear}} |
{| class="prettytable" | {| class="prettytable" | ||
| - | ! | + | ! параметр || описание |
| + | |- | ||
| + | | {{ConfigProperty|class|string}} || Указывается стилевой класс для отображения поля ввода ([http://manual.prod.intechnic.lv/html4/struct/global.html#h-7.5.2 HTML элемент]). | ||
|- | |- | ||
| - | | {{ConfigProperty| | + | | {{ConfigProperty|size|int}} || Ширина поля ввода в символах ([http://manual.prod.intechnic.lv/html4/interact/forms.html#adef-size-INPUT HTML элемент]). |
|- | |- | ||
| - | | {{ConfigProperty| | + | | {{ConfigProperty|style|string}} || Оформление поля с помощью стандартных стилей ([http://manual.prod.intechnic.lv/html4/present/styles.html#adef-style HTML элемент]). Для данного блока по умолчанию равно "<code>width: 100%; height: 45px;</code>". |
|- | |- | ||
| - | | {{ConfigProperty| | + | | {{ConfigProperty|thumbnail|bool}} || Показывать пиктограмму загруженного изображения. Параметр имеет смысл использовать, когда заранее известно, что в поле будут загружаться изображения. Доступен начиная с [[K4:Core v 5.0.0|Core v 5.0.0]]. |
|} | |} | ||
| Line 119: | Line 125: | ||
{| class="prettytable" | {| class="prettytable" | ||
| - | ! | + | ! параметр || описание |
|- | |- | ||
| - | | {{ConfigProperty|db|int}} || | + | | {{ConfigProperty|db|int}} || Если данный параметр передан, то значение в поле не будет обработано [[K4:Formatters|форматером]] перед выводом на экран. |
|} | |} | ||
== inp_edit_date == | == inp_edit_date == | ||
| - | [[Image:Inp_edit_date.jpg|thumb|left|]] | + | [[Image:Inp_edit_date.jpg|thumb|left|]] Используется для ввода даты, в указанном при настройке поля, формате (<code><input type="text"></code>).{{clear}} |
{| class="prettytable" | {| class="prettytable" | ||
| - | ! | + | ! параметр || описание |
|- | |- | ||
| - | | {{ConfigProperty|class|string}} || | + | | {{ConfigProperty|class|string}} || Указывается стилевой класс для отображения поля ввода ([http://manual.prod.intechnic.lv/html4/struct/global.html#h-7.5.2 HTML элемент]). |
|} | |} | ||
== inp_edit_time == | == inp_edit_time == | ||
| - | [[Image:Inp_edit_time.jpg|thumb|left|]] | + | [[Image:Inp_edit_time.jpg|thumb|left|]] Используется для ввода времени, в указанном при настройке поля, формате (<code><input type="text"></code>).{{clear}} |
{| class="prettytable" | {| class="prettytable" | ||
| - | ! | + | ! параметр || описание |
|- | |- | ||
| - | | {{ConfigProperty|class|string}} || | + | | {{ConfigProperty|class|string}} || Указывается стилевой класс для отображения поля ввода ([http://manual.prod.intechnic.lv/html4/struct/global.html#h-7.5.2 HTML элемент]). |
|} | |} | ||
== inp_edit_date_time == | == inp_edit_date_time == | ||
| - | [[Image:Inp_edit_date_time.jpg|thumb|left|]] | + | [[Image:Inp_edit_date_time.jpg|thumb|left|]] Используется для ввода даты и времени, в указанном при настройке поля, формате (<code><input type="text"></code>).{{clear}} |
{| class="prettytable" | {| class="prettytable" | ||
| - | ! | + | ! параметр || описание |
|- | |- | ||
| - | | {{ConfigProperty|class|string}} || | + | | {{ConfigProperty|class|string}} || Указывается стилевой класс для отображения поля ввода ([http://manual.prod.intechnic.lv/html4/struct/global.html#h-7.5.2 HTML элемент]). |
|} | |} | ||
== inp_edit_textarea == | == inp_edit_textarea == | ||
| - | [[Image:Inp_edit_textarea.jpg|thumb|left|]] | + | [[Image:Inp_edit_textarea.jpg|thumb|left|]] Используется для ввода (<code><textarea> </textarea></code>).{{clear}} |
{| class="prettytable" | {| class="prettytable" | ||
| - | ! | + | ! параметр || описание |
|- | |- | ||
| - | | {{ConfigProperty|class|string}} || | + | | {{ConfigProperty|class|string}} || Указывается стилевой класс для отображения поля ввода ([http://manual.prod.intechnic.lv/html4/struct/global.html#h-7.5.2 HTML элемент]). |
|- | |- | ||
| - | | {{ConfigProperty|format|string}} || | + | | {{ConfigProperty|format|string}} || Данный параметр позволяет задать другой формат вывода данных для поля. Формат, переданный в блоке, является более приоритетным, чем формат указанный в [[K4:Unit Configs#Fields|unit config]]. |
|- | |- | ||
| - | | {{ConfigProperty|edit_template|string}} || | + | | {{ConfigProperty|edit_template|string}} || Данный параметр позволяет задавать шаблон, используемый для редактирования данного поля. По умолчанию равен "<code>popups/editor</code>", т.е. где находиться <code>FCKEditor</code>. Доступен начиная с [[K4:Core v 4.3.1|Core v 4.3.1]]. |
|- | |- | ||
| - | | {{ConfigProperty|allow_html|string}} || | + | | {{ConfigProperty|allow_html|string}} || Если значение данного параметра будет равно "<code>allow_html</code>" (что является значением по умолчанию), то слева от поля будет показана специальная пиктограмма. При нажатии на данную пиктограмму во всплывающем окне (<code>popup</code>) будет открыт <code>FCKEditor</code>. |
|- | |- | ||
| - | | {{ConfigProperty|style|string}} || | + | | {{ConfigProperty|style|string}} || Оформление поля с помощью стандартных стилей ([http://manual.prod.intechnic.lv/html4/present/styles.html#adef-style HTML элемент]). Для данного блока по умолчанию равно "<code>width: 100%; height: 45px;</code>". |
|- | |- | ||
| - | | {{ConfigProperty|control_options|string}} || | + | | {{ConfigProperty|control_options|string}} || Данный параметр позволяет задать минимальную и максималную высоту (в пикселях) для данного элемента в виде <code>JavaScript</code> объекта, напр. "<code>{min_height: 200, max_height: 300}</code>". В последсвии это значение будет использоваться при изменении размера (<code>resize</code>) формы. Данный параметр доступен только начиная с [[K4:Core v 4.2.0|Core v 4.2.0]]. |
|} | |} | ||
== inp_edit_textarea_ml == | == inp_edit_textarea_ml == | ||
| - | [[Image:Inp_edit_textarea_ml.jpg|thumb|left|]] | + | [[Image:Inp_edit_textarea_ml.jpg|thumb|left|]] Используется для ввода текста, но с кнопкой открытия всплывающего окна (<code>popup</code>) для ввода значения поля на других языках. Используется для многоязычных сайтов (<code><textarea> </textarea></code>).{{clear}} |
{| class="prettytable" | {| class="prettytable" | ||
| - | ! | + | ! параметр || описание |
|- | |- | ||
| - | | {{ConfigProperty|class|string}} || | + | | {{ConfigProperty|class|string}} || Указывается стилевой класс для отображения поля ввода ([http://manual.prod.intechnic.lv/html4/struct/global.html#h-7.5.2 HTML элемент]). |
|- | |- | ||
| - | | {{ConfigProperty|format|string}} || | + | | {{ConfigProperty|format|string}} || Данный параметр позволяет задать другой формат вывода данных для поля. Формат, переданный в блоке, является более приоритетным, чем формат указанный в [[K4:Unit Configs#Fields|unit config]]. |
|- | |- | ||
| - | | {{ConfigProperty|allow_html|string}} || | + | | {{ConfigProperty|allow_html|string}} || Если значение данного параметра будет равно "<code>allow_html</code>" (что является значением по умолчанию), то слева от поля будет показана специальная пиктограмма. При нажатии на данную пиктограмму во всплывающем окне (<code>popup</code>) будет открыт <code>FCKEditor</code>. |
|- | |- | ||
| {{ConfigProperty|style|string}} || Оформление поля с помощью стандартных стилей ([http://manual.prod.intechnic.lv/html4/present/styles.html#adef-style HTML элемент]). Для данного блока по умолчанию равно "<code>width: 100%; height: 45px;</code>". | | {{ConfigProperty|style|string}} || Оформление поля с помощью стандартных стилей ([http://manual.prod.intechnic.lv/html4/present/styles.html#adef-style HTML элемент]). Для данного блока по умолчанию равно "<code>width: 100%; height: 45px;</code>". | ||
Revision as of 16:49, 4 November 2009
| ||
|---|---|---|
| Статьи в этой категории | ||
|
На каждой, использующейся в административной консоли, форме встречаются элементы ввода. Элементы ввода являются одним из основных способов редактирования записей из базы данных. Все упомянутые в данной статье элементы ввода объявлены в шаблоне "incs/form_blocks.tpl" (в платформе этот шаблон заменён шаблоном "proj-base/incs/form_blocks.tpl"). Каждый элемент состоит из 2 частей - левой и правой. В левой части находиться:
- название поля;
- пометка о том, что поле является обязательным к заполнению;
- дополнительные кнопки (напр. открытия
FCKEditor);
В правой части находиться сам элемент ввода. Т.к. элементов и способов ввода информации может быть много, то на каждый из них создан отдельный блок. В общей форме все такого рода блоки называются "inp_edit_<type>", где <type> - это слово, по которому можно узнать, что за блок будет нарисован.
У всех, из ниже перечисленных блоков есть несколько общих параметров, которые будут перечислены далее.
| параметр | описание |
|---|---|
prefix (string) | В данном параметре задаётся префикс того unit config, чья запись будет редактироваться на форме. |
field (string) | Название поля (из базы данных или виртуального), значение которого будет показано или будет редактироваться в этом блоке. |
title (string) | Название фразы, перевод которой будет отображён в левой части блока в качестве названия поля для пользователей. Согласно правилам назначения имён название фразы должно начинаться с "la_fld_".
|
is_last (int) | Данный параметр позволяет указать, что этот элемент на форме является последним. Обычно такие элементы оформляются специальным образом. |
inp_label
Данный блок предназначен для вывода значения какого либо поля, без возможности его редактирования на форме.
| параметр | описание |
|---|---|
hint_label (string) | Название фразы, перевод которой должен быть показан в качестве подсказки справа от поля ввода. |
as_label (int) | Если данный параметр установлен, то значение в поле будет интерпретировано как название фразы и будет переведено перед отображением на форме. |
currency (string) | Для полей, содержащих цену позволяет задать ISO код валюты, в которой нужно показывать значение данного поля (значение автоматически пересчитывается в зависимости от куса указанной валюты к курсу основной валюты сайта). Также можно передать значение "selected", что приведёт к тому, что цена будет выводиться в валюте, которую выбрал пользователь. Например будет выведено "USD 15.11", когда в базе данных будет значение "15.11".
|
style (string) | Оформление поля с помощью стандартных стилей (HTML элемент). |
format (string) | Данный параметр позволяет задать другой формат вывода данных для поля. Формат, переданный в блоке, является более приоритетным, чем формат указанный в unit config. |
nl2br (int) | При передаче данного параметра на выводимое значение будет применена функция nl2br. |
no_special (int) | При передаче данного параметра на выводимое значение не будет применена функция htmlspecialchars. Параметр добавлен начиная с Core v 5.0.0. |
inp_id_label
Данный блок полностью идентичен функциональности блоку inp_label, но результат работы блока будет виден на форме только тогда, когда в поле будет значение. Этот блок обычно используется для отображения значения основного поля (primary key) таблицы.
inp_edit_box
Простой edit box (<input type="text">).| параметр | описание |
|---|---|
subfield (string) | Может служить для обработки массива хранящегося в базе данных в сериализованного виде. Например на форме ввода находиться несколько inp_edit_box но с разными значениям данного параметра. Написав соответствующий метод для обработки полей, результат ввода данных можно будет сохранить в одном поле базы данных. Пример можно найти в In-Portal в секции "Configuration -> Stylesheets -> Edit".
|
class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
format (string) | Данный параметр позволяет задать другой формат вывода данных для поля. Формат, переданный в блоке, является более приоритетным, чем формат указанный в unit config. |
maxlength (int) | Максимальное количество символов, вводимых в текстовом поле (HTML элемент). По умолчанию не задано. |
onblur (string) | Позволяет задать обработчик события "onblur" (HTML элемент).
|
size (int) | Ширина поля ввода в символах (HTML элемент). |
onkeyup (string) | Позволяет задать обработчик события "onkeyup" (HTML элемент).
|
onchange (string) | Позволяет задать обработчик события "onchange" (HTML элемент).
|
style (string) | Оформление поля с помощью стандартных стилей (HTML элемент). |
hint_label (string) | Название фразы, перевод которой должен быть показан в качестве подсказки справа от поля ввода. |
inp_edit_box_ml
Простой edit box, но с кнопкой открытия всплывающего окна (popup) для ввода значения поля на других языках. Используется для многоязычных сайтов (<input type="text">).| параметр | описание |
|---|---|
class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
size (int) | Ширина поля ввода в символах (HTML элемент). |
maxlength (int) | Максимальное количество символов, вводимых в текстовом поле (HTML элемент). По умолчанию не задано. |
style (string) | Оформление поля с помощью стандартных стилей (HTML элемент). |
onblur (string) | Позволяет задать обработчик события "onblur" (HTML элемент).
|
inp_edit_password
Поле для ввода пароля (<input type="password">).| параметр | описание |
|---|---|
class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
size (int) | Ширина поля ввода в символах (HTML элемент). |
style (string) | Оформление поля с помощью стандартных стилей (HTML элемент). |
hint_label (string) | Название фразы, перевод которой должен быть показан в качестве подсказки справа от поля ввода. |
inp_edit_upload
Используется для загрузки (upload) одного файла (<input type="file">).| параметр | описание |
|---|---|
class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
size (int) | Ширина поля ввода в символах (HTML элемент). |
style (string) | Оформление поля с помощью стандартных стилей (HTML элемент). Для данного блока по умолчанию равно "width: 100%; height: 45px;".
|
thumbnail (bool) | Показывать пиктограмму загруженного изображения. Параметр имеет смысл использовать, когда заранее известно, что в поле будут загружаться изображения. Доступен начиная с Core v 5.0.0. |
inp_edit_hidden
(<input type="hidden">)
| параметр | описание |
|---|---|
db (int) | Если данный параметр передан, то значение в поле не будет обработано форматером перед выводом на экран. |
inp_edit_date
Используется для ввода даты, в указанном при настройке поля, формате (<input type="text">).| параметр | описание |
|---|---|
class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
inp_edit_time
Используется для ввода времени, в указанном при настройке поля, формате (<input type="text">).| параметр | описание |
|---|---|
class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
inp_edit_date_time
Используется для ввода даты и времени, в указанном при настройке поля, формате (<input type="text">).| параметр | описание |
|---|---|
class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
inp_edit_textarea
Используется для ввода (<textarea> </textarea>).| параметр | описание |
|---|---|
class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
format (string) | Данный параметр позволяет задать другой формат вывода данных для поля. Формат, переданный в блоке, является более приоритетным, чем формат указанный в unit config. |
edit_template (string) | Данный параметр позволяет задавать шаблон, используемый для редактирования данного поля. По умолчанию равен "popups/editor", т.е. где находиться FCKEditor. Доступен начиная с Core v 4.3.1.
|
allow_html (string) | Если значение данного параметра будет равно "allow_html" (что является значением по умолчанию), то слева от поля будет показана специальная пиктограмма. При нажатии на данную пиктограмму во всплывающем окне (popup) будет открыт FCKEditor.
|
style (string) | Оформление поля с помощью стандартных стилей (HTML элемент). Для данного блока по умолчанию равно "width: 100%; height: 45px;".
|
control_options (string) | Данный параметр позволяет задать минимальную и максималную высоту (в пикселях) для данного элемента в виде JavaScript объекта, напр. "{min_height: 200, max_height: 300}". В последсвии это значение будет использоваться при изменении размера (resize) формы. Данный параметр доступен только начиная с Core v 4.2.0.
|
inp_edit_textarea_ml
Используется для ввода текста, но с кнопкой открытия всплывающего окна (popup) для ввода значения поля на других языках. Используется для многоязычных сайтов (<textarea> </textarea>).| параметр | описание |
|---|---|
class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
format (string) | Данный параметр позволяет задать другой формат вывода данных для поля. Формат, переданный в блоке, является более приоритетным, чем формат указанный в unit config. |
allow_html (string) | Если значение данного параметра будет равно "allow_html" (что является значением по умолчанию), то слева от поля будет показана специальная пиктограмма. При нажатии на данную пиктограмму во всплывающем окне (popup) будет открыт FCKEditor.
|
style (string) | Оформление поля с помощью стандартных стилей (HTML элемент). Для данного блока по умолчанию равно "width: 100%; height: 45px;".
|
control_options (string) | Данный параметр позволяет задать минимальную и максимальную высоту (в пикселях) для данного элемента в виде JavaScript объекта, напр. "{min_height: 200, max_height: 300}". В последсвии это значение будет использоваться при изменении размера (resize) формы. Данный параметр доступен только начиная с Core v 4.2.0.
|
cols (int) | Позволяет задать количество столбцов в элементе (HTML элемент). |
rows (int) | Позволяет задать количество строк в элементе (HTML элемент). |
inp_edit_fck
Поле редактируемое с помощью интегрированногоFCKEditor.| параметр | описание |
|---|---|
bgcolor (string) | Данный параметр позволяет задать цвет фона окна редактирования в FCKEditor.
|
control_options (string) | Данный параметр позволяет задать минимальную и максимальную высоту (в пикселях) для данного элемента в виде JavaScript объекта, напр. "{min_height: 200, max_height: 300}". В последсвии это значение будет использоваться при изменении размера (resize) формы. Данный параметр доступен только начиная с Core v 4.2.0.
|
inp_edit_user
Используется для выбора пользователя (в базе будет храниться егоID). Рядом находящаяся кнопка открывает список пользователей, в котором выбирается требуемый (<input type="text">).| параметр | описание |
|---|---|
class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
onkeyup (string) | Позволяет задать обработчик события "onkeyup" (HTML элемент).
|
size (int) | Ширина поля ввода в символах (HTML элемент). |
inp_edit_category
Данный блок позволяет выбрать категорию, используя всплывающее окно (popup) со списком категорий. В результате в качестве значения поля будет ID выбранной категории, но на форме будет показываться путь к ней.inp_edit_options
DropDown (<select> </select>).| параметр | описание |
|---|---|
onchange (string) | Позволяет задать обработчик события "onchange" (HTML элемент).
|
has_empty (int) | Если задан, то данный параметр говорит о том, что перед списком опций будет автоматически добавлена пустая опция. |
empty_value (int) | Данный параметр позволяет задать значение (value) пустой опции, в случае, когда она будет автоматически добавлена.
|
style (string) | Оформление поля с помощью стандартных стилей (HTML элемент). |
inp_edit_multioptions
Multiple DropDown (<select multiple> </select>).| параметр | описание |
|---|---|
onchange (string) | Позволяет задать обработчик события "onchange" (HTML элемент).
|
has_empty (int) | Если задан, то данный параметр говорит о том, что перед списком опций будет автоматически добавлена пустая опция. |
empty_value (int) | Данный параметр позволяет задать значение (value) пустой опции, в случае, когда она будет автоматически добавлена.
|
style (string) | Оформление поля с помощью стандартных стилей (HTML элемент). |
inp_edit_radio
Дает возможность сделать выбор значения с помощью Radio Buttons (<input type="radio">).| параметр | описание |
|---|---|
onchange (string) | Позволяет задать обработчик события "onchange" (HTML элемент).
|
onclick (string) | Позволяет задать обработчик события "onclick" (HTML элемент).
|
inp_edit_checkbox
Дает возможность сделать выбор значения с помощью CheckBox (<input type="checkbox">).| параметр | описание |
|---|---|
onchange (string) | Позволяет задать обработчик события "onchange" (HTML элемент).
|
onclick (string) | Позволяет задать обработчик события "onclick" (HTML элемент).
|
field_class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
inp_edit_checkboxes
Дает возможность сделать выбор значений с помощью нескольких CheckBoxes (<input type="checkbox">).| параметр | описание |
|---|---|
no_empty (int) | Если передать, то не будет напечатана опция с пустым значением. Позволяет решать проблему с некорректно заданной (в unit config) пустой опцией (в случае, когда раньше вместо этого блока использовался блок inp_edit_options). |
inp_edit_checkbox_allow_html
В Platform не используется, используется в In-Portal при редактировании рецензий товара.
| параметр | описание |
|---|---|
field_class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
inp_edit_weight
Используется для ввода веса согласно значению поля UnitSystem в таблице Language. Если выбрана Американская система, то показывается 2 поля для ввода lbs и oz, если Европейская то показывается одно поле для ввода kg.| параметр | описание |
|---|---|
subfield (string) | Может служить для обработки массива хранящегося в базе данных в сериализованного виде. Например на форме ввода находиться несколько inp_edit_box но с разными значениям данного параметра. Написав соответствующий метод для обработки полей, результат ввода данных можно будет сохранить в одном поле базы данных. Пример можно найти в In-Portal в секции "Configuration -> Stylesheets -> Edit".
|
class (string) | Указавается стилевой класс для отображения поля ввода (HTML элемент). |
maxlength (int) | Максимальное количество символов, вводимых в текстовом поле (HTML элемент). По умолчанию не задано. |
size (int) | Ширина поля ввода в символах (HTML элемент). Для данного блока по умолчанию равно "15". |
inp_edit_swf_upload
Используется для загрузки файлов большого размера или большого количества файлов одновременно. Во время загрузки показывает progress bar c процессом загрузки каждого файла на сервер. Перед использованием данного блока необходимо убедиться, что подключены файлы "js/swfobject.js" и "js/uploader.js". Если такие файлы не подключены, то это можно сделать используя следующий код:
<script type="text/javascript" src="js/swfobject.js"></script> <script type="text/javascript" src="js/uploader.js"></script>
Приведённый выше код следует разместить после объявления панели инструментов (toolbar).
| параметр | описание |
|---|---|
class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
style (string) | Оформление поля с помощью стандартных стилей (HTML элемент). |
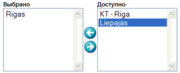
inp_edit_picker
Данный блок представляет из себя два поля в одном из которых находятся выбранные элементы, а во втором все доступные элементы за исключением уже выбранных. Блок позволяет выбрать несколько элементов одновременно и перенести их во второй список. Более подробная информация об этом блоке доступна в этой статье.| параметр | описание |
|---|---|
style (string) | Оформление поля с помощью стандартных стилей (HTML элемент). Для данного блока по умолчанию равно "width: 225px;". |
size (int) | Ширина поля ввода в символах (HTML элемент). Для данного блока по умолчанию равно "15". |
optprefix (string) | Префикс, данные которого будут использованы для заполнения списка доступных и выбранных опций. |
option_key_field (string) | Поле, объявленное в unit config префикса опций, которое содержит идентификатор (ID) опции.
|
option_value_field (string) | Поле, объявленное в unit config префикса опций, которое содержит название опции. |
inp_edit_minput
Блок используется для класса, который предназначен для ввода списка дополнительных данных в схожем формате, характеризующих основной предмет. Например, человек (people) - это пример основной сущности, а список его детей (children) - это пример дополнительной сущности. Т.е. ребенок (children) это подчинённый префикс для главного префикса people. Более подробная информация об этом блоке доступна в этой статье.| параметр | описание | ||
|---|---|---|---|
format (string) | Значением данного параметра является строка, которая может состоять из названий полей (зарегистрированных в шаблоне при помощи метода registerControl) и любого текста. Название каждого поля должно быть заключено в символы "#". Например "#ChildFullName# #ChildBirthDate_date#". Фразы использовать нельзя, т.к. они не обрабатываются.
| ||
style (string) | Оформление поля с помощью стандартных стилей (HTML элемент). Для данного блока по умолчанию равно "width: 100%; height: 45px;".
| ||
allow_add (int) | Можно разрешить/запретить добавление элементов списка, по умолчанию разрешено. | ||
allow_edit (int) | Можно разрешить/запретить редактирование элементов списка, по умолчанию разрешено. | ||
allow_delete (int) | Можно разрешить/запретить удаление элементов списка, по умолчанию разрешено. | ||
allow_move (int) | Можно разрешить/запретить перемещение элементов вверх и вниз в списке, по умолчанию разрешено. Добавлен начиная с Core v 4.3.1.
|
inp_edit_filler
Данный блок заполняет градиентом свободное пространство во всплывающих окнах (popups).
| параметр | описание |
|---|---|
control_options (string) | Данный параметр позволяет задать минимальную и максималную высоту (в пикселях) для данного элемента в виде JavaScript объекта, напр. "{min_height: 200, max_height: 300}". В последсвии это значение будет использоваться при изменении размера (resize) формы. Данный параметр доступен только начиная с Core v 4.2.0.
|