K4:Элементы ввода данных на формах
From In-Portal Developers Guide
| Line 32: | Line 32: | ||
| {{ConfigProperty|as_label|int}} || If this parameter is set, then the value in the field will be interpreted as the name of the phrase and will be translated before being displayed on the form. | | {{ConfigProperty|as_label|int}} || If this parameter is set, then the value in the field will be interpreted as the name of the phrase and will be translated before being displayed on the form. | ||
|- | |- | ||
| - | | {{ConfigProperty|currency|string}} || | + | | {{ConfigProperty|currency|string}} || For fields that contain a [K4:ProductsPricing#Price|price]] it's possible to indicate the [[K4:Currencies#ISO|currency's <code>ISO</code> code]], in which you want to show the value of the indicated field (the value gets automatically converted from the indicated currency to the site's [[K4:Currencies#IsPrimary|primary currency]]). It's also possible to pass the value of "<code>selected</code>, which will result in the pricing being displayed in the currency chosen by the user. For example, "<code>USD 15.11</code>" will be displayed, when the value in the database is "<code>15.11</code>". |
| - | + | ||
|- | |- | ||
| - | | {{ConfigProperty|style|string}} || | + | | {{ConfigProperty|style|string}} || Styling a field using standard styles ([http://www.w3.org/TR/html401/present/styles.html#adef-style HTML element]). |
|- | |- | ||
| - | | {{ConfigProperty|format|string}} || | + | | {{ConfigProperty|format|string}} || This option lets you specify a different output format for outputting data in a field. The format indicated in this block has a higher priority than the format indicated in the [[K4:Unit Configs#Fields|unit config]]. |
|- | |- | ||
| - | | {{ConfigProperty|nl2br|int}} || | + | | {{ConfigProperty|nl2br|int}} || When passing this parameter to the value being displayed, the [http://www.php.net/manual/en/function.nl2br.php nl2br] function will be used. |
|} | |} | ||
== inp_id_label == | == inp_id_label == | ||
| - | + | This block is almost identical in functionality to the [[#inp_label|inp_label]], but the result of its processing will only be visible in a form when the field contains a value. This block is usually used to display the value of the primary key of a database table. | |
== inp_edit_box == | == inp_edit_box == | ||
| - | [[Image:Inp_edit_box.jpg|thumb|left|]] | + | [[Image:Inp_edit_box.jpg|thumb|left|]] Simple edit box (<code><input type="text"></code>).{{clear}} |
{| class="prettytable" | {| class="prettytable" | ||
| - | ! | + | ! parameter || description |
|- | |- | ||
| - | | {{ConfigProperty|subfield|string}} || | + | | {{ConfigProperty|subfield|string}} || Can be used for processing an array that's stored in the database in serialized format. For example, if a form contains several [[#inp_edit_box|inp_edit_box]] elements but with different values of this parameter. Having written the corresponding method for processing these fields, the results of processing the fields on the form can be stored in one field in the database. An example can be found in In-Portal, in the section "<code>Configuration -> Stylesheets -> Edit</code>". |
|- | |- | ||
| - | | {{ConfigProperty|class|string}} || | + | | {{ConfigProperty|class|string}} || Where the style class is indicated for styling the input field([http://www.w3.org/TR/html401/struct/global.html#h-7.5.2 HTML element]). |
|- | |- | ||
| - | | {{ConfigProperty|format|string}} || | + | | {{ConfigProperty|format|string}} || The parameter lets you indicate a different format for displaying data for a field. The format passed in this black is higher priority than the format indicated in the [[K4:Unit Configs#Fields|unit config]]. |
|- | |- | ||
| - | | {{ConfigProperty|maxlength|int}} || | + | | {{ConfigProperty|maxlength|int}} || The maximum number of characters that can be entered in a text field ([http://www.w3.org/TR/html401/interact/forms.html#adef-maxlength HTML элемент]). Not set by default. |
|- | |- | ||
| - | | {{ConfigProperty|onblur|string}} || | + | | {{ConfigProperty|onblur|string}} || Allows setting the event handler "<code>onblur</code>"([http://www.w3.org/TR/html401/interact/scripts.html#adef-onblur HTML элемент]). |
|- | |- | ||
| - | | {{ConfigProperty|size|int}} || | + | | {{ConfigProperty|size|int}} || Length of field in characters ([http://www.w3.org/TR/html401/interact/forms.html#adef-size-INPUT HTML элемент]). |
|- | |- | ||
| - | | {{ConfigProperty|onkeyup|string}} || | + | | {{ConfigProperty|onkeyup|string}} || Allows setting the event handler "<code>onkeyup</code>" ([http://www.w3.org/TR/html401/interact/scripts.html#adef-onkeyup HTML элемент]). |
|- | |- | ||
| - | | {{ConfigProperty|onchange|string}} || | + | | {{ConfigProperty|onchange|string}} || Allows setting the event handler "<code>onchange</code>" ([http://www.w3.org/TR/html401/interact/scripts.html#adef-onchange HTML элемент]). |
|- | |- | ||
| - | | {{ConfigProperty|style|string}} || | + | | {{ConfigProperty|style|string}} || Styling a field with standard styles ([http://www.w3.org/TR/html401/present/styles.html#adef-style HTML элемент]). |
|- | |- | ||
| - | | {{ConfigProperty|hint_label|string}} || | + | | {{ConfigProperty|hint_label|string}} || The name of the phrase, the translation of which is shown as a hint to the right of an input field. |
|} | |} | ||
== inp_edit_box_ml == | == inp_edit_box_ml == | ||
| - | [[Image:Inp_edit_box_ml.jpg|thumb|left|]] | + | [[Image:Inp_edit_box_ml.jpg|thumb|left|]] Regular edit box, except with a button that opens a pop-up, on which can be entered a value for the field in a different language. Used for multilingual sites (<code><input type="text"></code>).{{clear}} |
| - | + | ||
{| class="prettytable" | {| class="prettytable" | ||
| - | ! | + | ! parameter || description |
|- | |- | ||
| - | | {{ConfigProperty|class|string}} || | + | | {{ConfigProperty|class|string}} || Style class for the style of the input field ([http://manual.prod.intechnic.lv/html4/struct/global.html#h-7.5.2 HTML элемент]). |
|- | |- | ||
| - | | {{ConfigProperty|size|int}} || | + | | {{ConfigProperty|size|int}} || Character width of the input field ([http://manual.prod.intechnic.lv/html4/interact/forms.html#adef-size-INPUT HTML элемент]). |
|- | |- | ||
| - | | {{ConfigProperty|maxlength|int}} || | + | | {{ConfigProperty|maxlength|int}} || Maximum number of characters that can be entered in a text field ([http://manual.prod.intechnic.lv/html4/interact/forms.html#adef-maxlength HTML элемент]). Not set by default. |
|- | |- | ||
| - | | {{ConfigProperty|style|string}} || | + | | {{ConfigProperty|style|string}} || Styling the field with standard styles ([http://manual.prod.intechnic.lv/html4/present/styles.html#adef-style HTML элемент]). |
|- | |- | ||
| - | | {{ConfigProperty|onblur|string}} || | + | | {{ConfigProperty|onblur|string}} || Allows setting the event handler "<code>onblur</code>" ([http://manual.prod.intechnic.lv/html4/interact/scripts.html#adef-onblur HTML element]). |
|} | |} | ||
== inp_edit_password == | == inp_edit_password == | ||
| - | [[Image:Inp_edit_box.jpg|thumb|left|]] | + | [[Image:Inp_edit_box.jpg|thumb|left|]] Password field (<code><input type="password"></code>).{{clear}} |
{| class="prettytable" | {| class="prettytable" | ||
| - | ! | + | ! parameter || description |
|- | |- | ||
| - | | {{ConfigProperty|class|string}} || | + | | {{ConfigProperty|class|string}} || Style class for styling the input field ([http://manual.prod.intechnic.lv/html4/struct/global.html#h-7.5.2 HTML элемент]). |
|- | |- | ||
| - | | {{ConfigProperty|size|int}} || | + | | {{ConfigProperty|size|int}} || Character width of input field ([http://manual.prod.intechnic.lv/html4/interact/forms.html#adef-size-INPUT HTML элемент]). |
|- | |- | ||
| - | | {{ConfigProperty|style|string}} || | + | | {{ConfigProperty|style|string}} || Styling a field with standard styles ([http://manual.prod.intechnic.lv/html4/present/styles.html#adef-style HTML элемент]). |
|- | |- | ||
| - | | {{ConfigProperty|hint_label|string}} || | + | | {{ConfigProperty|hint_label|string}} || The name of the phrase, the translation of which is shown as a hint to the right of the input field. |
|} | |} | ||
== inp_edit_upload == | == inp_edit_upload == | ||
| - | [[Image:Inp_edit_upload.jpg|thumb|left|]] | + | [[Image:Inp_edit_upload.jpg|thumb|left|]] Used for (<code>uploading</code>) one file (<code><input type="file"></code>).{{clear}} |
{| class="prettytable" | {| class="prettytable" | ||
| - | ! | + | ! parameter || description |
|- | |- | ||
| - | | {{ConfigProperty|class|string}} || | + | | {{ConfigProperty|class|string}} || Indicates style class for an input field ([http://manual.prod.intechnic.lv/html4/struct/global.html#h-7.5.2 HTML element]). |
|- | |- | ||
| - | | {{ConfigProperty|size|int}} || | + | | {{ConfigProperty|size|int}} || Width of field in characters ([http://manual.prod.intechnic.lv/html4/interact/forms.html#adef-size-INPUT HTML element]). |
|- | |- | ||
| - | | {{ConfigProperty|style|string}} || | + | | {{ConfigProperty|style|string}} || Formatting a field using standard styles ([http://manual.prod.intechnic.lv/html4/present/styles.html#adef-style HTML element]). By default, set to "<code>width: 100%; height: 45px;</code>". |
|} | |} | ||
| Line 121: | Line 119: | ||
{| class="prettytable" | {| class="prettytable" | ||
| - | ! | + | ! parameter || description |
|- | |- | ||
| - | | {{ConfigProperty|db|int}} || | + | | {{ConfigProperty|db|int}} || If this field is passed, then the value of the field won't be processed with a [[K4:Formatters|formatter]] before being displayed on the screen. |
|} | |} | ||
Revision as of 19:30, 30 May 2009
| ||
|---|---|---|
| Статьи в этой категории | ||
|
On each form used in the administrative console are elements for entering information. Elements for entering information are one of the main ways to edit records in the database. All elements for entering formation mentioned in this article are defined in the template "incs/form_blocks.tpl" (in platform, this template has been replaced with the template "proj-base/incs/form_blocks.tpl"). Each element is made up of 2 parts - left and right. The left part contains:
- Name of the field;
- Indicator whether field is required;
- Additional buttons (for example, to open
FCKEditor);
The actual element for entering information is in the right side. Since there can be a lot of elements and ways to enter information, a separate block is created for each of them. In general form, all blocks like this are called "inp_edit_<type>", where <type> is a word by which it's possible to tell what kind of block will be drawn.
Each of the below listed blocks has several general parameters that will be listed further down.
| Parameter | Description |
|---|---|
prefix (string) | In this parameter, the prefix of the unit config is set, whose record will be edited on the form. |
field (string) | Name of the field (from the database or virtual field), the value of which will be shown or edited in this block. |
title (string) | Name of the phrase whose translation will be shown in the left part of the block as the name of the field for the user. In accordance with naming conventions the name of the phrase must start with "la_fld_".
|
is_last (int) | This parameter makes it possible to indicate that this form element is the last one in the form. Usually such elements are formatted in a special way. |
inp_label
This block is meant for displaying the value of a field in a form without the ability to edit it.
| Parameter | Description |
|---|---|
hint_label (string) | The name of the phrase, the translation of which should be shown as a hint to the right of an input field. |
as_label (int) | If this parameter is set, then the value in the field will be interpreted as the name of the phrase and will be translated before being displayed on the form. |
currency (string) | price]] it's possible to indicate the currency's ISO code, in which you want to show the value of the indicated field (the value gets automatically converted from the indicated currency to the site's primary currency). It's also possible to pass the value of "selected, which will result in the pricing being displayed in the currency chosen by the user. For example, "USD 15.11" will be displayed, when the value in the database is "15.11".
|
style (string) | Styling a field using standard styles (HTML element). |
format (string) | This option lets you specify a different output format for outputting data in a field. The format indicated in this block has a higher priority than the format indicated in the unit config. |
nl2br (int) | When passing this parameter to the value being displayed, the nl2br function will be used. |
inp_id_label
This block is almost identical in functionality to the inp_label, but the result of its processing will only be visible in a form when the field contains a value. This block is usually used to display the value of the primary key of a database table.
inp_edit_box
Simple edit box (<input type="text">).| parameter | description |
|---|---|
subfield (string) | Can be used for processing an array that's stored in the database in serialized format. For example, if a form contains several inp_edit_box elements but with different values of this parameter. Having written the corresponding method for processing these fields, the results of processing the fields on the form can be stored in one field in the database. An example can be found in In-Portal, in the section "Configuration -> Stylesheets -> Edit".
|
class (string) | Where the style class is indicated for styling the input field(HTML element). |
format (string) | The parameter lets you indicate a different format for displaying data for a field. The format passed in this black is higher priority than the format indicated in the unit config. |
maxlength (int) | The maximum number of characters that can be entered in a text field (HTML элемент). Not set by default. |
onblur (string) | Allows setting the event handler "onblur"(HTML элемент).
|
size (int) | Length of field in characters (HTML элемент). |
onkeyup (string) | Allows setting the event handler "onkeyup" (HTML элемент).
|
onchange (string) | Allows setting the event handler "onchange" (HTML элемент).
|
style (string) | Styling a field with standard styles (HTML элемент). |
hint_label (string) | The name of the phrase, the translation of which is shown as a hint to the right of an input field. |
inp_edit_box_ml
Regular edit box, except with a button that opens a pop-up, on which can be entered a value for the field in a different language. Used for multilingual sites (<input type="text">).| parameter | description |
|---|---|
class (string) | Style class for the style of the input field (HTML элемент). |
size (int) | Character width of the input field (HTML элемент). |
maxlength (int) | Maximum number of characters that can be entered in a text field (HTML элемент). Not set by default. |
style (string) | Styling the field with standard styles (HTML элемент). |
onblur (string) | Allows setting the event handler "onblur" (HTML element).
|
inp_edit_password
Password field (<input type="password">).| parameter | description |
|---|---|
class (string) | Style class for styling the input field (HTML элемент). |
size (int) | Character width of input field (HTML элемент). |
style (string) | Styling a field with standard styles (HTML элемент). |
hint_label (string) | The name of the phrase, the translation of which is shown as a hint to the right of the input field. |
inp_edit_upload
Used for (uploading) one file (<input type="file">).| parameter | description |
|---|---|
class (string) | Indicates style class for an input field (HTML element). |
size (int) | Width of field in characters (HTML element). |
style (string) | Formatting a field using standard styles (HTML element). By default, set to "width: 100%; height: 45px;".
|
inp_edit_hidden
(<input type="hidden">)
| parameter | description |
|---|---|
db (int) | If this field is passed, then the value of the field won't be processed with a formatter before being displayed on the screen. |
inp_edit_date
Используется для ввода даты, в указанном при настройке поля, формате (<input type="text">).| параметр | описание |
|---|---|
class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
inp_edit_time
Используется для ввода времени, в указанном при настройке поля, формате (<input type="text">).| параметр | описание |
|---|---|
class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
inp_edit_date_time
Используется для ввода даты и времени, в указанном при настройке поля, формате (<input type="text">).| параметр | описание |
|---|---|
class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
inp_edit_textarea
Используется для ввода (<textarea> </textarea>).| параметр | описание |
|---|---|
class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
format (string) | Данный параметр позволяет задать другой формат вывода данных для поля. Формат, переданный в блоке, является более приоритетным, чем формат указанный в unit config. |
edit_template (string) | Данный параметр позволяет задавать шаблон, используемый для редактирования данного поля. По умолчанию равен "popups/editor", т.е. где находиться FCKEditor. Доступен начиная с Core v 4.3.1.
|
allow_html (string) | Если значение данного параметра будет равно "allow_html" (что является значением по умолчанию), то слева от поля будет показана специальная пиктограмма. При нажатии на данную пиктограмму во всплывающем окне (popup) будет открыт FCKEditor.
|
style (string) | Оформление поля с помощью стандартных стилей (HTML элемент). Для данного блока по умолчанию равно "width: 100%; height: 45px;".
|
control_options (string) | Данный параметр позволяет задать минимальную и максималную высоту (в пикселях) для данного элемента в виде JavaScript объекта, напр. "{min_height: 200, max_height: 300}". В последсвии это значение будет использоваться при изменении размера (resize) формы. Данный параметр доступен только начиная с Core v 4.2.0.
|
inp_edit_textarea_ml
Используется для ввода текста, но с кнопкой открытия всплывающего окна (popup) для ввода значения поля на других языках. Используется для многоязычных сайтов (<textarea> </textarea>).| параметр | описание |
|---|---|
class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
format (string) | Данный параметр позволяет задать другой формат вывода данных для поля. Формат, переданный в блоке, является более приоритетным, чем формат указанный в unit config. |
allow_html (string) | Если значение данного параметра будет равно "allow_html" (что является значением по умолчанию), то слева от поля будет показана специальная пиктограмма. При нажатии на данную пиктограмму во всплывающем окне (popup) будет открыт FCKEditor.
|
style (string) | Оформление поля с помощью стандартных стилей (HTML элемент). Для данного блока по умолчанию равно "width: 100%; height: 45px;".
|
control_options (string) | Данный параметр позволяет задать минимальную и максимальную высоту (в пикселях) для данного элемента в виде JavaScript объекта, напр. "{min_height: 200, max_height: 300}". В последсвии это значение будет использоваться при изменении размера (resize) формы. Данный параметр доступен только начиная с Core v 4.2.0.
|
cols (int) | Позволяет задать количество столбцов в элементе (HTML элемент). |
rows (int) | Позволяет задать количество строк в элементе (HTML элемент). |
inp_edit_fck
Поле редактируемое с помощью интегрированногоFCKEditor.| параметр | описание |
|---|---|
bgcolor (string) | Данный параметр позволяет задать цвет фона окна редактирования в FCKEditor.
|
control_options (string) | Данный параметр позволяет задать минимальную и максимальную высоту (в пикселях) для данного элемента в виде JavaScript объекта, напр. "{min_height: 200, max_height: 300}". В последсвии это значение будет использоваться при изменении размера (resize) формы. Данный параметр доступен только начиная с Core v 4.2.0.
|
inp_edit_user
Используется для выбора пользователя (в базе будет храниться егоID). Рядом находящаяся кнопка открывает список пользователей, в котором выбирается требуемый (<input type="text">).| параметр | описание |
|---|---|
class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
onkeyup (string) | Позволяет задать обработчик события "onkeyup" (HTML элемент).
|
size (int) | Ширина поля ввода в символах (HTML элемент). |
inp_edit_category
Данный блок позволяет выбрать категорию, используя всплывающее окно (popup) со списком категорий. В результате в качестве значения поля будет ID выбранной категории, но на форме будет показываться путь к ней.inp_edit_options
DropDown (<select> </select>).| параметр | описание |
|---|---|
onchange (string) | Позволяет задать обработчик события "onchange" (HTML элемент).
|
has_empty (int) | Если задан, то данный параметр говорит о том, что перед списком опций будет автоматически добавлена пустая опция. |
empty_value (int) | Данный параметр позволяет задать значение (value) пустой опции, в случае, когда она будет автоматически добавлена.
|
style (string) | Оформление поля с помощью стандартных стилей (HTML элемент). |
inp_edit_multioptions
Multiple DropDown (<select multiple> </select>).| параметр | описание |
|---|---|
onchange (string) | Позволяет задать обработчик события "onchange" (HTML элемент).
|
has_empty (int) | Если задан, то данный параметр говорит о том, что перед списком опций будет автоматически добавлена пустая опция. |
empty_value (int) | Данный параметр позволяет задать значение (value) пустой опции, в случае, когда она будет автоматически добавлена.
|
style (string) | Оформление поля с помощью стандартных стилей (HTML элемент). |
inp_edit_radio
Дает возможность сделать выбор значения с помощью Radio Buttons (<input type="radio">).| параметр | описание |
|---|---|
onchange (string) | Позволяет задать обработчик события "onchange" (HTML элемент).
|
onclick (string) | Позволяет задать обработчик события "onclick" (HTML элемент).
|
inp_edit_checkbox
Дает возможность сделать выбор значения с помощью CheckBox (<input type="checkbox">).| параметр | описание |
|---|---|
onchange (string) | Позволяет задать обработчик события "onchange" (HTML элемент).
|
onclick (string) | Позволяет задать обработчик события "onclick" (HTML элемент).
|
field_class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
inp_edit_checkboxes
Дает возможность сделать выбор значений с помощью нескольких CheckBoxes (<input type="checkbox">).| параметр | описание |
|---|---|
no_empty (int) | Если передать, то не будет напечатана опция с пустым значением. Позволяет решать проблему с некорректно заданной (в unit config) пустой опцией (в случае, когда раньше вместо этого блока использовался блок inp_edit_options). |
inp_edit_checkbox_allow_html
В Platform не используется, используется в In-Portal при редактировании рецензий товара.
| параметр | описание |
|---|---|
field_class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
inp_edit_weight
Используется для ввода веса согласно значению поля UnitSystem в таблице Language. Если выбрана Американская система, то показывается 2 поля для ввода lbs и oz, если Европейская то показывается одно поле для ввода kg.| параметр | описание |
|---|---|
subfield (string) | Может служить для обработки массива хранящегося в базе данных в сериализованного виде. Например на форме ввода находиться несколько inp_edit_box но с разными значениям данного параметра. Написав соответствующий метод для обработки полей, результат ввода данных можно будет сохранить в одном поле базы данных. Пример можно найти в In-Portal в секции "Configuration -> Stylesheets -> Edit".
|
class (string) | Указавается стилевой класс для отображения поля ввода (HTML элемент). |
maxlength (int) | Максимальное количество символов, вводимых в текстовом поле (HTML элемент). По умолчанию не задано. |
size (int) | Ширина поля ввода в символах (HTML элемент). Для данного блока по умолчанию равно "15". |
inp_edit_swf_upload
Используется для загрузки файлов большого размера или большого количества файлов одновременно. Во время загрузки показывает progress bar c процессом загрузки каждого файла на сервер. Перед использованием данного блока необходимо убедиться, что подключены файлы "js/swfobject.js" и "js/uploader.js". Если такие файлы не подключены, то это можно сделать используя следующий код:
<script type="text/javascript" src="js/swfobject.js"></script> <script type="text/javascript" src="js/uploader.js"></script>
Приведённый выше код следует разместить после объявления панели инструментов (toolbar).
| параметр | описание |
|---|---|
class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
style (string) | Оформление поля с помощью стандартных стилей (HTML элемент). |
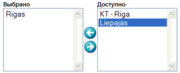
inp_edit_picker
Данный блок представляет из себя два поля в одном из которых находятся выбранные элементы, а во втором все доступные элементы за исключением уже выбранных. Блок позволяет выбрать несколько элементов одновременно и перенести их во второй список. Более подробная информация об этом блоке доступна в этой статье.| параметр | описание |
|---|---|
style (string) | Оформление поля с помощью стандартных стилей (HTML элемент). Для данного блока по умолчанию равно "width: 225px;". |
size (int) | Ширина поля ввода в символах (HTML элемент). Для данного блока по умолчанию равно "15". |
optprefix (string) | Префикс, данные которого будут использованы для заполнения списка доступных и выбранных опций. |
option_key_field (string) | Поле, объявленное в unit config префикса опций, которое содержит идентификатор (ID) опции.
|
option_value_field (string) | Поле, объявленное в unit config префикса опций, которое содержит название опции. |
inp_edit_minput
Блок используется для класса, который предназначен для ввода списка дополнительных данных в схожем формате, характеризующих основной предмет. Например, человек (people) - это пример основной сущности, а список его детей (children) - это пример дополнительной сущности. Т.е. ребенок (children) это подчинённый префикс для главного префикса people. Более подробная информация об этом блоке доступна в этой статье.| параметр | описание | ||
|---|---|---|---|
format (string) | Значением данного параметра является строка, которая может состоять из названий полей (зарегистрированных в шаблоне при помощи метода registerControl) и любого текста. Название каждого поля должно быть заключено в символы "#". Например "#ChildFullName# #ChildBirthDate_date#". Фразы использовать нельзя, т.к. они не обрабатываются.
| ||
style (string) | Оформление поля с помощью стандартных стилей (HTML элемент). Для данного блока по умолчанию равно "width: 100%; height: 45px;".
| ||
allow_add (int) | Можно разрешить/запретить добавление элементов списка, по умолчанию разрешено. | ||
allow_edit (int) | Можно разрешить/запретить редактирование элементов списка, по умолчанию разрешено. | ||
allow_delete (int) | Можно разрешить/запретить удаление элементов списка, по умолчанию разрешено. | ||
allow_move (int) | Можно разрешить/запретить перемещение элементов вверх и вниз в списке, по умолчанию разрешено. Добавлен начиная с Core v 4.3.1.
|
inp_edit_filler
Данный блок заполняет градиентом свободное пространство во всплывающих окнах (popups).
| параметр | описание |
|---|---|
control_options (string) | Данный параметр позволяет задать минимальную и максималную высоту (в пикселях) для данного элемента в виде JavaScript объекта, напр. "{min_height: 200, max_height: 300}". В последсвии это значение будет использоваться при изменении размера (resize) формы. Данный параметр доступен только начиная с Core v 4.2.0.
|