K4:Input Elements on Forms
From In-Portal Developers Guide
Current revision (05:30, 28 November 2010) (view source) (Side-box) |
|||
| (4 intermediate revisions not shown.) | |||
| Line 39: | Line 39: | ||
|- | |- | ||
| {{ConfigProperty|nl2br|int}} || When passing this parameter to the value being displayed, the [http://www.php.net/manual/en/function.nl2br.php nl2br] function will be used. | | {{ConfigProperty|nl2br|int}} || When passing this parameter to the value being displayed, the [http://www.php.net/manual/en/function.nl2br.php nl2br] function will be used. | ||
| + | |- | ||
| + | | {{ConfigProperty|no_special|int}} || При передаче данного параметра на выводимое значение не будет применена функция [http://php.prod.intechnic.lv/manual/en/function.htmlspecialchars.php htmlspecialchars]. Параметр добавлен начиная с [[K4:Core v 5.0.0|Core v 5.0.0]]. | ||
|} | |} | ||
| Line 113: | Line 115: | ||
|- | |- | ||
| {{ConfigProperty|style|string}} || Formatting a field using standard styles ([http://manual.prod.intechnic.lv/html4/present/styles.html#adef-style HTML element]). By default, set to "<code>width: 100%; height: 45px;</code>". | | {{ConfigProperty|style|string}} || Formatting a field using standard styles ([http://manual.prod.intechnic.lv/html4/present/styles.html#adef-style HTML element]). By default, set to "<code>width: 100%; height: 45px;</code>". | ||
| + | |- | ||
| + | | {{ConfigProperty|thumbnail|bool}} || Показывать пиктограмму загруженного изображения. Параметр имеет смысл использовать, когда заранее известно, что в поле будут загружаться изображения. Доступен начиная с [[K4:Core v 5.0.0|Core v 5.0.0]]. | ||
|} | |} | ||
| Line 163: | Line 167: | ||
| {{ConfigProperty|edit_template|string}} || This parameter allows setting the template used for editing a field. By default, set to "<code>popups/editor</code>", in other words the location of the <code>FCKEditor</code>. Available since [[K4:Core v 4.3.1|Core v 4.3.1]]. | | {{ConfigProperty|edit_template|string}} || This parameter allows setting the template used for editing a field. By default, set to "<code>popups/editor</code>", in other words the location of the <code>FCKEditor</code>. Available since [[K4:Core v 4.3.1|Core v 4.3.1]]. | ||
|- | |- | ||
| - | | {{ConfigProperty|allow_html|string}} || | + | | {{ConfigProperty|allow_html|string}} || If the value of this parameter is "<code>allow_html</code>" (default value), then there will be a special icon to the left of the field. Clicking the icon opens <code>FCKEditor</code> in a <code>popup</code>. |
|- | |- | ||
| - | | {{ConfigProperty|style|string}} || | + | | {{ConfigProperty|style|string}} || Formatting of the field using standard styles for ([http://manual.prod.intechnic.lv/html4/present/styles.html#adef-style HTML elements]). The default setting for a given block is "<code>width: 100%; height: 45px;</code>". |
|- | |- | ||
| - | | {{ConfigProperty|control_options|string}} || | + | | {{ConfigProperty|control_options|string}} || This parameter allows setting the minimum and maximum height (in pixels) for a given element in the form of a <code>JavaScript</code> object, for example, "<code>{min_height: 200, max_height: 300}</code>". This value will be used when (<code>resizing</code>) the form. This parameter has been available since [[K4:Core v 4.2.0|Core v 4.2.0]] |
|} | |} | ||
== inp_edit_textarea_ml == | == inp_edit_textarea_ml == | ||
| - | [[Image:Inp_edit_textarea_ml.jpg|thumb|left|]] | + | [[Image:Inp_edit_textarea_ml.jpg|thumb|left|]] Used for entering text, but with a button that opens a (<code>popup</code>) for entering the value of the field in different languages. Used for multilingual websites (<code><textarea> </textarea></code>).{{clear}} |
{| class="prettytable" | {| class="prettytable" | ||
| - | ! | + | ! Parameter || Description |
|- | |- | ||
| - | | {{ConfigProperty|class|string}} || | + | | {{ConfigProperty|class|string}} || Indicates the style class for displaying the input field ([http://manual.prod.intechnic.lv/html4/struct/global.html#h-7.5.2 HTML element]). |
|- | |- | ||
| - | | {{ConfigProperty|format|string}} || | + | | {{ConfigProperty|format|string}} || This parameter allows setting a different format for outputting field data. The format passed in this block is high priority than the format set in the [[K4:Unit Configs#Fields|unit config]]. |
|- | |- | ||
| - | | {{ConfigProperty|allow_html|string}} || | + | | {{ConfigProperty|allow_html|string}} || If the value of this field is set to "<code>allow_html</code>" (default value), then there will be a special image to the left. Clicking the image opens <code>FCKEditor</code> in a (<code>popup</code>). |
|- | |- | ||
| {{ConfigProperty|style|string}} || Оформление поля с помощью стандартных стилей ([http://manual.prod.intechnic.lv/html4/present/styles.html#adef-style HTML элемент]). Для данного блока по умолчанию равно "<code>width: 100%; height: 45px;</code>". | | {{ConfigProperty|style|string}} || Оформление поля с помощью стандартных стилей ([http://manual.prod.intechnic.lv/html4/present/styles.html#adef-style HTML элемент]). Для данного блока по умолчанию равно "<code>width: 100%; height: 45px;</code>". | ||
| Line 365: | Line 369: | ||
| {{ConfigProperty|control_options|string}} || Данный параметр позволяет задать минимальную и максималную высоту (в пикселях) для данного элемента в виде <code>JavaScript</code> объекта, напр. "<code>{min_height: 200, max_height: 300}</code>". В последсвии это значение будет использоваться при изменении размера (<code>resize</code>) формы. Данный параметр доступен только начиная с [[K4:Core v 4.2.0|Core v 4.2.0]]. | | {{ConfigProperty|control_options|string}} || Данный параметр позволяет задать минимальную и максималную высоту (в пикселях) для данного элемента в виде <code>JavaScript</code> объекта, напр. "<code>{min_height: 200, max_height: 300}</code>". В последсвии это значение будет использоваться при изменении размера (<code>resize</code>) формы. Данный параметр доступен только начиная с [[K4:Core v 4.2.0|Core v 4.2.0]]. | ||
|} | |} | ||
| + | |||
| + | [[en:{{FULLPAGENAME}}]] | ||
| + | [[ru:K4:Элементы ввода данных на формах]] | ||
| + | |||
| + | Translated from: [http://guide.in-portal.org/rus/index.php?title=K4:%D0%AD%D0%BB%D0%B5%D0%BC%D0%B5%D0%BD%D1%82%D1%8B_%D0%B2%D0%B2%D0%BE%D0%B4%D0%B0_%D0%B4%D0%B0%D0%BD%D0%BD%D1%8B%D1%85_%D0%BD%D0%B0_%D1%84%D0%BE%D1%80%D0%BC%D0%B0%D1%85&oldid=1073 revision 1073] | ||
Current revision
| ||
|---|---|---|
| Статьи в этой категории | ||
|
On each form used in the administrative console are elements for entering information. Elements for entering information are one of the main ways to edit records in the database. All elements for entering formation mentioned in this article are defined in the template "incs/form_blocks.tpl" (in platform, this template has been replaced with the template "proj-base/incs/form_blocks.tpl"). Each element is made up of 2 parts - left and right. The left part contains:
- Name of the field;
- Indicator whether field is required;
- Additional buttons (for example, to open
FCKEditor);
The actual element for entering information is in the right side. Since there can be a lot of elements and ways to enter information, a separate block is created for each of them. In general form, all blocks like this are called "inp_edit_<type>", where <type> is a word by which it's possible to tell what kind of block will be drawn.
Each of the below listed blocks has several general parameters that will be listed further down.
| Parameter | Description |
|---|---|
prefix (string) | In this parameter, the prefix of the unit config is set, whose record will be edited on the form. |
field (string) | Name of the field (from the database or virtual field), the value of which will be shown or edited in this block. |
title (string) | Name of the phrase whose translation will be shown in the left part of the block as the name of the field for the user. In accordance with naming conventions the name of the phrase must start with "la_fld_".
|
is_last (int) | This parameter makes it possible to indicate that this form element is the last one in the form. Usually such elements are formatted in a special way. |
inp_label
This block is meant for displaying the value of a field in a form without the ability to edit it.
| Parameter | Description |
|---|---|
hint_label (string) | The name of the phrase, the translation of which should be shown as a hint to the right of an input field. |
as_label (int) | If this parameter is set, then the value in the field will be interpreted as the name of the phrase and will be translated before being displayed on the form. |
currency (string) | price]] it's possible to indicate the currency's ISO code, in which you want to show the value of the indicated field (the value gets automatically converted from the indicated currency to the site's primary currency). It's also possible to pass the value of "selected, which will result in the pricing being displayed in the currency chosen by the user. For example, "USD 15.11" will be displayed, when the value in the database is "15.11".
|
style (string) | Styling a field using standard styles (HTML element). |
format (string) | This option lets you specify a different output format for outputting data in a field. The format indicated in this block has a higher priority than the format indicated in the unit config. |
nl2br (int) | When passing this parameter to the value being displayed, the nl2br function will be used. |
no_special (int) | При передаче данного параметра на выводимое значение не будет применена функция htmlspecialchars. Параметр добавлен начиная с Core v 5.0.0. |
inp_id_label
This block is almost identical in functionality to the inp_label, but the result of its processing will only be visible in a form when the field contains a value. This block is usually used to display the value of the primary key of a database table.
inp_edit_box
Simple edit box (<input type="text">).| parameter | description |
|---|---|
subfield (string) | Can be used for processing an array that's stored in the database in serialized format. For example, if a form contains several inp_edit_box elements but with different values of this parameter. Having written the corresponding method for processing these fields, the results of processing the fields on the form can be stored in one field in the database. An example can be found in In-Portal, in the section "Configuration -> Stylesheets -> Edit".
|
class (string) | Where the style class is indicated for styling the input field(HTML element). |
format (string) | The parameter lets you indicate a different format for displaying data for a field. The format passed in this black is higher priority than the format indicated in the unit config. |
maxlength (int) | The maximum number of characters that can be entered in a text field (HTML элемент). Not set by default. |
onblur (string) | Allows setting the event handler "onblur"(HTML элемент).
|
size (int) | Length of field in characters (HTML элемент). |
onkeyup (string) | Allows setting the event handler "onkeyup" (HTML элемент).
|
onchange (string) | Allows setting the event handler "onchange" (HTML элемент).
|
style (string) | Styling a field with standard styles (HTML элемент). |
hint_label (string) | The name of the phrase, the translation of which is shown as a hint to the right of an input field. |
inp_edit_box_ml
Regular edit box, except with a button that opens a pop-up, on which can be entered a value for the field in a different language. Used for multilingual sites (<input type="text">).| parameter | description |
|---|---|
class (string) | Style class for the style of the input field (HTML элемент). |
size (int) | Character width of the input field (HTML элемент). |
maxlength (int) | Maximum number of characters that can be entered in a text field (HTML элемент). Not set by default. |
style (string) | Styling the field with standard styles (HTML элемент). |
onblur (string) | Allows setting the event handler "onblur" (HTML element).
|
inp_edit_password
Password field (<input type="password">).| parameter | description |
|---|---|
class (string) | Style class for styling the input field (HTML элемент). |
size (int) | Character width of input field (HTML элемент). |
style (string) | Styling a field with standard styles (HTML элемент). |
hint_label (string) | The name of the phrase, the translation of which is shown as a hint to the right of the input field. |
inp_edit_upload
Used for (uploading) one file (<input type="file">).| parameter | description |
|---|---|
class (string) | Indicates style class for an input field (HTML element). |
size (int) | Width of field in characters (HTML element). |
style (string) | Formatting a field using standard styles (HTML element). By default, set to "width: 100%; height: 45px;".
|
thumbnail (bool) | Показывать пиктограмму загруженного изображения. Параметр имеет смысл использовать, когда заранее известно, что в поле будут загружаться изображения. Доступен начиная с Core v 5.0.0. |
inp_edit_hidden
(<input type="hidden">)
| parameter | description |
|---|---|
db (int) | If this field is passed, then the value of the field won't be processed with a formatter before being displayed on the screen. |
inp_edit_date
Used for entering the date in the field in the format indicated during setup, (<input type="text">).| parameter | description |
|---|---|
class (string) | Sets style class of the input type (HTML элемент). |
inp_edit_time
Used for entering the date in the field in the format indicated during setup, (<input type="text">).| parameter | description |
|---|---|
class (string) | Sets style class of the input type (HTML элемент). |
inp_edit_date_time
Used for entering the date in the field in the format indicated during setup, (<input type="text">).| parameter | description |
|---|---|
class (string) | Sets style class of the input type (HTML элемент). |
inp_edit_textarea
Used for entering a (<textarea> </textarea>).| parameter | description |
|---|---|
class (string) | Sets style class of the input type (HTML элемент). |
format (string) | The parameter allows indicating a different format for displaying data in a field. The format passed in this block is higher priority than the one set in theunit config. |
edit_template (string) | This parameter allows setting the template used for editing a field. By default, set to "popups/editor", in other words the location of the FCKEditor. Available since Core v 4.3.1.
|
allow_html (string) | If the value of this parameter is "allow_html" (default value), then there will be a special icon to the left of the field. Clicking the icon opens FCKEditor in a popup.
|
style (string) | Formatting of the field using standard styles for (HTML elements). The default setting for a given block is "width: 100%; height: 45px;".
|
control_options (string) | This parameter allows setting the minimum and maximum height (in pixels) for a given element in the form of a JavaScript object, for example, "{min_height: 200, max_height: 300}". This value will be used when (resizing) the form. This parameter has been available since Core v 4.2.0
|
inp_edit_textarea_ml
Used for entering text, but with a button that opens a (popup) for entering the value of the field in different languages. Used for multilingual websites (<textarea> </textarea>).| Parameter | Description |
|---|---|
class (string) | Indicates the style class for displaying the input field (HTML element). |
format (string) | This parameter allows setting a different format for outputting field data. The format passed in this block is high priority than the format set in the unit config. |
allow_html (string) | If the value of this field is set to "allow_html" (default value), then there will be a special image to the left. Clicking the image opens FCKEditor in a (popup).
|
style (string) | Оформление поля с помощью стандартных стилей (HTML элемент). Для данного блока по умолчанию равно "width: 100%; height: 45px;".
|
control_options (string) | Данный параметр позволяет задать минимальную и максимальную высоту (в пикселях) для данного элемента в виде JavaScript объекта, напр. "{min_height: 200, max_height: 300}". В последсвии это значение будет использоваться при изменении размера (resize) формы. Данный параметр доступен только начиная с Core v 4.2.0.
|
cols (int) | Позволяет задать количество столбцов в элементе (HTML элемент). |
rows (int) | Позволяет задать количество строк в элементе (HTML элемент). |
inp_edit_fck
Поле редактируемое с помощью интегрированногоFCKEditor.| параметр | описание |
|---|---|
bgcolor (string) | Данный параметр позволяет задать цвет фона окна редактирования в FCKEditor.
|
control_options (string) | Данный параметр позволяет задать минимальную и максимальную высоту (в пикселях) для данного элемента в виде JavaScript объекта, напр. "{min_height: 200, max_height: 300}". В последсвии это значение будет использоваться при изменении размера (resize) формы. Данный параметр доступен только начиная с Core v 4.2.0.
|
inp_edit_user
Используется для выбора пользователя (в базе будет храниться егоID). Рядом находящаяся кнопка открывает список пользователей, в котором выбирается требуемый (<input type="text">).| параметр | описание |
|---|---|
class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
onkeyup (string) | Позволяет задать обработчик события "onkeyup" (HTML элемент).
|
size (int) | Ширина поля ввода в символах (HTML элемент). |
inp_edit_category
Данный блок позволяет выбрать категорию, используя всплывающее окно (popup) со списком категорий. В результате в качестве значения поля будет ID выбранной категории, но на форме будет показываться путь к ней.inp_edit_options
DropDown (<select> </select>).| параметр | описание |
|---|---|
onchange (string) | Позволяет задать обработчик события "onchange" (HTML элемент).
|
has_empty (int) | Если задан, то данный параметр говорит о том, что перед списком опций будет автоматически добавлена пустая опция. |
empty_value (int) | Данный параметр позволяет задать значение (value) пустой опции, в случае, когда она будет автоматически добавлена.
|
style (string) | Оформление поля с помощью стандартных стилей (HTML элемент). |
inp_edit_multioptions
Multiple DropDown (<select multiple> </select>).| параметр | описание |
|---|---|
onchange (string) | Позволяет задать обработчик события "onchange" (HTML элемент).
|
has_empty (int) | Если задан, то данный параметр говорит о том, что перед списком опций будет автоматически добавлена пустая опция. |
empty_value (int) | Данный параметр позволяет задать значение (value) пустой опции, в случае, когда она будет автоматически добавлена.
|
style (string) | Оформление поля с помощью стандартных стилей (HTML элемент). |
inp_edit_radio
Дает возможность сделать выбор значения с помощью Radio Buttons (<input type="radio">).| параметр | описание |
|---|---|
onchange (string) | Позволяет задать обработчик события "onchange" (HTML элемент).
|
onclick (string) | Позволяет задать обработчик события "onclick" (HTML элемент).
|
inp_edit_checkbox
Дает возможность сделать выбор значения с помощью CheckBox (<input type="checkbox">).| параметр | описание |
|---|---|
onchange (string) | Позволяет задать обработчик события "onchange" (HTML элемент).
|
onclick (string) | Позволяет задать обработчик события "onclick" (HTML элемент).
|
field_class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
inp_edit_checkboxes
Дает возможность сделать выбор значений с помощью нескольких CheckBoxes (<input type="checkbox">).| параметр | описание |
|---|---|
no_empty (int) | Если передать, то не будет напечатана опция с пустым значением. Позволяет решать проблему с некорректно заданной (в unit config) пустой опцией (в случае, когда раньше вместо этого блока использовался блок inp_edit_options). |
inp_edit_checkbox_allow_html
В Platform не используется, используется в In-Portal при редактировании рецензий товара.
| параметр | описание |
|---|---|
field_class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
inp_edit_weight
Используется для ввода веса согласно значению поля UnitSystem в таблице Language. Если выбрана Американская система, то показывается 2 поля для ввода lbs и oz, если Европейская то показывается одно поле для ввода kg.| параметр | описание |
|---|---|
subfield (string) | Может служить для обработки массива хранящегося в базе данных в сериализованного виде. Например на форме ввода находиться несколько inp_edit_box но с разными значениям данного параметра. Написав соответствующий метод для обработки полей, результат ввода данных можно будет сохранить в одном поле базы данных. Пример можно найти в In-Portal в секции "Configuration -> Stylesheets -> Edit".
|
class (string) | Указавается стилевой класс для отображения поля ввода (HTML элемент). |
maxlength (int) | Максимальное количество символов, вводимых в текстовом поле (HTML элемент). По умолчанию не задано. |
size (int) | Ширина поля ввода в символах (HTML элемент). Для данного блока по умолчанию равно "15". |
inp_edit_swf_upload
Используется для загрузки файлов большого размера или большого количества файлов одновременно. Во время загрузки показывает progress bar c процессом загрузки каждого файла на сервер. Перед использованием данного блока необходимо убедиться, что подключены файлы "js/swfobject.js" и "js/uploader.js". Если такие файлы не подключены, то это можно сделать используя следующий код:
<script type="text/javascript" src="js/swfobject.js"></script> <script type="text/javascript" src="js/uploader.js"></script>
Приведённый выше код следует разместить после объявления панели инструментов (toolbar).
| параметр | описание |
|---|---|
class (string) | Указывается стилевой класс для отображения поля ввода (HTML элемент). |
style (string) | Оформление поля с помощью стандартных стилей (HTML элемент). |
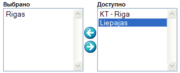
inp_edit_picker
Данный блок представляет из себя два поля в одном из которых находятся выбранные элементы, а во втором все доступные элементы за исключением уже выбранных. Блок позволяет выбрать несколько элементов одновременно и перенести их во второй список. Более подробная информация об этом блоке доступна в этой статье.| параметр | описание |
|---|---|
style (string) | Оформление поля с помощью стандартных стилей (HTML элемент). Для данного блока по умолчанию равно "width: 225px;". |
size (int) | Ширина поля ввода в символах (HTML элемент). Для данного блока по умолчанию равно "15". |
optprefix (string) | Префикс, данные которого будут использованы для заполнения списка доступных и выбранных опций. |
option_key_field (string) | Поле, объявленное в unit config префикса опций, которое содержит идентификатор (ID) опции.
|
option_value_field (string) | Поле, объявленное в unit config префикса опций, которое содержит название опции. |
inp_edit_minput
Блок используется для класса, который предназначен для ввода списка дополнительных данных в схожем формате, характеризующих основной предмет. Например, человек (people) - это пример основной сущности, а список его детей (children) - это пример дополнительной сущности. Т.е. ребенок (children) это подчинённый префикс для главного префикса people. Более подробная информация об этом блоке доступна в этой статье.| параметр | описание | ||
|---|---|---|---|
format (string) | Значением данного параметра является строка, которая может состоять из названий полей (зарегистрированных в шаблоне при помощи метода registerControl) и любого текста. Название каждого поля должно быть заключено в символы "#". Например "#ChildFullName# #ChildBirthDate_date#". Фразы использовать нельзя, т.к. они не обрабатываются.
| ||
style (string) | Оформление поля с помощью стандартных стилей (HTML элемент). Для данного блока по умолчанию равно "width: 100%; height: 45px;".
| ||
allow_add (int) | Можно разрешить/запретить добавление элементов списка, по умолчанию разрешено. | ||
allow_edit (int) | Можно разрешить/запретить редактирование элементов списка, по умолчанию разрешено. | ||
allow_delete (int) | Можно разрешить/запретить удаление элементов списка, по умолчанию разрешено. | ||
allow_move (int) | Можно разрешить/запретить перемещение элементов вверх и вниз в списке, по умолчанию разрешено. Добавлен начиная с Core v 4.3.1.
|
inp_edit_filler
Данный блок заполняет градиентом свободное пространство во всплывающих окнах (popups).
| параметр | описание |
|---|---|
control_options (string) | Данный параметр позволяет задать минимальную и максималную высоту (в пикселях) для данного элемента в виде JavaScript объекта, напр. "{min_height: 200, max_height: 300}". В последсвии это значение будет использоваться при изменении размера (resize) формы. Данный параметр доступен только начиная с Core v 4.2.0.
|
Translated from: revision 1073